ESP32 Arduino Setup: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
work in progress | [work in progress] | ||
== Arduino IDE setup for ESP32 == | |||
This guide walks you through setting up the Arduino IDE for use with ESP32 dev kit module v1 as well as installation of the libraries we most use during H&D workshops. | |||
The instructions are for Arduino IDE version 1.x, but should mostly make sense for version 2.x as well. | |||
== Installation == | == Installation == | ||
First download the Arduino IDE | First, download the Arduino IDE. | ||
* Download the Arduino software here: [https://www.arduino.cc/en/Main/Software '''Arduino Download''']. Pick the installer appropriate for your system. | |||
If necessary you can follow one of these guides: | |||
* '''Installing Arduino''' | * '''Installing Arduino''' | ||
** [https://www.arduino.cc/en/Guide/Windows Windows] | ** [https://www.arduino.cc/en/Guide/Windows Windows] | ||
** [https://www.arduino.cc/en/Guide/MacOSX Mac OSX] | ** [https://www.arduino.cc/en/Guide/MacOSX Mac OSX] | ||
** [https://www.arduino.cc/en/Guide/Linux Linux] | ** [https://www.arduino.cc/en/Guide/Linux Linux] | ||
Next we need to install an extension that makes it possible to program the ESP32 modules from the Arduino IDE. | |||
'''Arduino IDE settings''' | '''Arduino IDE settings''' | ||
| Line 64: | Line 70: | ||
<img src="./images/arduino-wifizine-select-board.png" alt="Screenshot of Arduino menu open at > Tools > Board > ESP32 Dev Module” width=“450”/> | <img src="./images/arduino-wifizine-select-board.png" alt="Screenshot of Arduino menu open at > Tools > Board > ESP32 Dev Module” width=“450”/> | ||
'''Adjust ESP32 Dev Module board settings''' | |||
Look up the board settings under > Tools > Most of these settings are correct by default, you just have to change QIO to DIO | |||
* Board: ESP32 Dev module | |||
* Upload Speed : 921600 | * Upload Speed : 921600 | ||
* CPU Frequency : 240MHz (WiFi BT) | * CPU Frequency : 240MHz (WiFi BT) | ||
| Line 79: | Line 81: | ||
* Partition Scheme : Default | * Partition Scheme : Default | ||
* Core Debug Level : None | * Core Debug Level : None | ||
* PSRAM : Disabled | * PSRAM : Disabled | ||
<img src="./images/arduino-wifizine-config-board.png" alt="Screenshot of board settings under > Tools in Arduino window” width=“350”/> | |||
== '''Compile''' == | == '''Compile''' == | ||
''''Click on the compile button in the top left of the editor (see red arrow in pic beneath)'''' | |||
<p><img src="./images/arduino-wifizine-popup.png" alt="arduino window with red arrow pointing to the compile button on the top left" width="350"/></p> | <p><img src="./images/arduino-wifizine-popup.png" alt="arduino window with red arrow pointing to the compile button on the top left" width="350"/></p> | ||
<ul> | <ul> | ||
Revision as of 09:16, 26 October 2022
[work in progress]
Arduino IDE setup for ESP32
This guide walks you through setting up the Arduino IDE for use with ESP32 dev kit module v1 as well as installation of the libraries we most use during H&D workshops. The instructions are for Arduino IDE version 1.x, but should mostly make sense for version 2.x as well.
Installation
First, download the Arduino IDE.
- Download the Arduino software here: Arduino Download. Pick the installer appropriate for your system.
If necessary you can follow one of these guides:
Next we need to install an extension that makes it possible to program the ESP32 modules from the Arduino IDE.
Arduino IDE settings Open
- Copy and paste the following into ‘Additional Boards Manager URLs’ and click ‘Ok’.
https://dl.espressif.com/dl/package_esp32_index.json
Optional:
- Change the compilation and upload process display mode to ‘verbose mode’
- Check ‘compile’ and ‘upload’ in ‘Show verbose output during:’
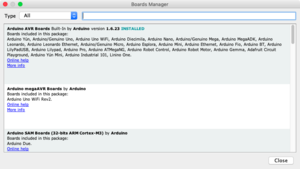
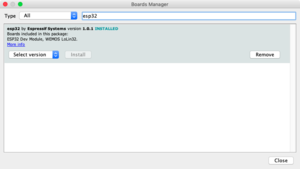
Launch the Board Manager Go to the menu Tools > Boards > Board manager...
Type ‘esp32’ in the search box and click ‘Install’
Downloading and installing the ESPAsyncWebServer and AsyntTCP libraries
Next, we need some libraries. They are in the .zip file you downloaded before, but just in case they are updated in the future: here are the links to the developers’ repositories. You still need to move them to the right folders on your system.
Click ‘Clone or download’ -> ‘Download ZIP’ on the github page for the ESPAsyncWebServer.
<img src="./images/arduino-00001.png" alt="Screenshot of the ESPAsyncWebServer repository on github" width="650"/>
Rename folder after decompression (remove the part “-master”)
- [[./images/arduino-00003.png|[[File:./images/arduino-00003.png|arduino-00003]]]]
- [[./images/arduino-00004.png|[[File:./images/arduino-00004.png|arduino-00004]]]]
Screenshots showing folder name, one with -master at the and and one with that part removed.
Click ‘Clone or download’ -> ‘Download ZIP’ on the github page for the AsyncTCP library.
[[./images/arduino-00006.png|[[File:./images/arduino-00006.png|arduino-00006]]]]
Screenshot showing github repository of the AsyncTCP libraryRename folder after decompression (remove the part “-master”)
[[./images/arduino-00007.png|[[File:./images/arduino-00007.png|arduino-00007]]]] [[./images/arduino-00008.png|[[File:./images/arduino-00008.png|arduino-00008]]]]
Screenshots showing folder name, one with -master at the and and one with that part removed.Copy these 2 renamed folders to ~/Documents/Arduino/libraries. It should look like this:
[[./images/arduino-00009.png|[[File:./images/arduino-00009.png|arduino-00009]]]]
Screenshot of finder window showing Arduino’s libraries folder with within that the a readme.txt file and two folders, one containing AsyncTCP and the other ESPAsyncWebServer.
Confirming code compilation
- Restart the Arduino IDE (the Arduino software)
- Open ‘WifiZineThrowie.ino’ sketch that is inside the WiFiZineThrowie folder (in your downloads folder or on your desktop probably.
- Select the ESP32 Dev Module board
<img src="./images/arduino-wifizine-select-board.png" alt="Screenshot of Arduino menu open at > Tools > Board > ESP32 Dev Module” width=“450”/>
Adjust ESP32 Dev Module board settings
Look up the board settings under > Tools > Most of these settings are correct by default, you just have to change QIO to DIO
- Board: ESP32 Dev module
- Upload Speed : 921600
- CPU Frequency : 240MHz (WiFi BT)
- Flash Frequency : 80MHz
- Flash Mode : **DIO** (is QIO by default)
- Flash Size : 4MB (32Mb)
- Partition Scheme : Default
- Core Debug Level : None
- PSRAM : Disabled
<img src="./images/arduino-wifizine-config-board.png" alt="Screenshot of board settings under > Tools in Arduino window” width=“350”/>
Compile
'Click on the compile button in the top left of the editor (see red arrow in pic beneath)'
<img src="./images/arduino-wifizine-popup.png" alt="arduino window with red arrow pointing to the compile button on the top left" width="350"/>
If the compilation process is successful, it will say “DONE COMPILING” at the bottom
This means Arduino confirms it can find everything it needs to upload working code
Don’t upload the code to the board yet, first we need some more stuff
[[./images/arduino-00009.png|[[File:./images/arduino-wifizine-compile-done.png|arduino-wifizine-compile-done]]]]
Screenshot of Arduino window with “done compiling” message in the bottom bar of the window
If the compilation process ends abnormally, it will give an orange error
If necessary, troubleshoot using the error messages (if you don’t get any, check that “verbose” is checked in settings of Arduino.
<img src="./images/arduino-wifizine-compile-failed.png" alt="Arduino window with an orange error message" width="350"/>
Installing a USB device driver to communicate with the ESP32 module (chip name: SiliconLabs CP2012)
Linux 3.x.x & 4.x.x
- Driver installation not required (included in kernel)
Linux 2.6.x
Linux 2.6.x - No information
Windows
Mac OS
- Check if you already have this driver installed by searching your machine for a file named “SiLabsUSBDriver.kext” AND/OR “SiLabsUSBDriverYos.kext” AND/OR “SiLabsUSBDriver64.kext”. On a Mac, they can be in either of these folders listed below, depending on your system. If you find nothing, proceed to install. Otherwise, uninstall using the uninstaller provided, before re-installing (drag the uninstall.sh file into a terminal window and hit enter to uninstall.
- /Library/Extensions/SiLabsUSBDriver.kext
- /Library/Extensions/SiLabsUSBDriverYos.kext
- /System/Library/Extensions/SiLabsUSBDriver64.kext
- /System/Library/Extensions/SiLabsUSBDriver.kext
- Download the driver: Silabs USB communication chip driver download
- Doubleclick “Install CP210x VCP Driver.app” to install it.
- When it gives a security message, follow the instructions to allow the install to continue
Check if the USB driver is working
If you just installed the driver, restart your computer.
For Mac OS users: after restarting, make sure GateKeeper does not interfere with driver loading.
System Preferences -> Security & Privacy -> General
<img src="./images/gatekeeper-check.png" alt="screenshot of mac os settings pane with the tile security & privacy highlighted" width="550"/>
<img src="./images/gatekeeper-check-popup.png" alt="screenshot of the security & privacy menu at the tab general, with the window under allow apps downloaded from highlighted, this is where potential errors will show up, if any" width="550"/>
If there is an error message in the red box area, GateKeeper is interrupting the driver’s operation. If this is the case, click ‘Allow’ and confirm with administrator password, then restart your computer.
<img src="./images/security_and_privacy_kextload_approval.png" alt="screenshot of the settings pane - security and privacy with message System software from developer Intel Corporation Apps was blocked from loading and a button ALLOW next to it" width="550"/>
If the problem persists, troubleshoot using the following instructions as per your operating system
Bypassing gatekeeper on Mac OS
- Mac OSX
You need to work around a safety measure called gatekeeper which is a little different per OS operating system. Follow instructions below for your OS or google “disable gatekeeper on mac [insert your version here, e.g. monterey]” More info here
Mojave (10.14.x)
-
sudo spctl --master-disable
-
High Sierra (10.13.x)
- How to disable GateKeeper
- How to disable GateKeeper
- How to disable GateKeeper
- https://stackoverflow.com/questions/47109036/cp2102-device-is-not-listed-in-dev-on-macos-10-13
- The allow button in the settings menu might not werk, then to disable checking altogether:
- Shut down your Mac
- Start again while holding mac+ R during boot to enter recovery mode
- Open a terminal window
- type the following command and press enter
spctl kext-consent disable
- Reboot
- Try install driver again
Sierra (10.12.x)
-
sudo spctl --master-disable
-
El capitan (10.11.x)
Yosemite (10.10.x)
<img src="./images/yosemite-cp2102.png" alt="screenshot of silabs installer window, with on the left folder called Legacy MacVCP driver" width="550"/>
<img src="./images/yosemite-cp2102-legacy.png" alt="screenshot of the contents of the Legacy MacVCP driver folder, containing LegacyDriverReadme, ReleaseNotes and Silicon Labs VCP Driver" width="550"/>
After starting the Arduino IDE, make sure it can communicate with the ESP32 module
If communication is possible, you can select /dev/cu.SLAB_USBtoUART (for other than Mac OSX, this name might be different) as shown in the picture below.
<img src="./images/arduino-esp32-comm.png" alt="screenshot of Arduino window with menu Tools-Port-SLAB_USBtoUART selected" width="450"/>
If communication is not possible, SLAB_USBtoUART will not show up (for other than Mac OSX, this name might be different.)
<img src="./images/arduino-esp32-comm-failed.png" alt="arduino-esp32-comm-failed" width="550"/>
Upload to the Board
Click on the Upload button (arrow pointing right on top of the Arduino window), and then while the text ‘Connecting …’ displays in the control window at the bottom of the screen, press and hold the’ BOOT ’button on the ESP board for one second.
<img src="./images/arduino-connecting.png" alt="when the output window in Arduino says CONNECTING, push the boot button on the board" width="650"/>
If the upload was successful, you will see this screen:
<img src="./images/arduino-wifizine-upload-done.png" alt="output window in Arduino stating Leaving...Hard resetting via RTS pin...." width="450"/>
If the upload was unsuccessful, you will see this error
[[./images/arduino-wifizine-upload-failed.png|[[File:./images/arduino-wifizine-upload-failed.png|arduino window with an orange error message]]]]
Mac OS Monterey issue during upload
If you’re using Mac OS Monterey, you might get an error like this in the Arduino output window:
” exec: “python”: executable file not found in $PATH error on mac monterey ”
If that happens, open a Terminal window, and paste the code below to install the right version of Python in the right place. Then hit enter.
sed -i -e 's/=python /=python3 /g' ~/Library/Arduino15/packages/esp32/hardware/esp32/*/platform.txt
Now restart the Arduino application and try uploading the code to the board again.
Publishing your first mini webpage to the module
The content of the small webpage we will put on the wifi modules is stored separately from the running code that takes care of publishing it. Therefore, it goes through a separate process from the usual Arduino IDE code upload process. To do this, you need to install a separate extension plug-in.
Download and install the ESP32FS plug-in
Create a folder called ‘~/Documents/Arduino/tools’
[[./images/arduino-esp32fs-00002.png|[[File:./images/arduino-esp32fs-00002.png|Screenshot of finder window open at Arduino, showing subfolders tools]]]]
Copy unpacked ESP32FS into the subfolder tools
[[./images/arduino-esp32fs-00003.png|[[File:./images/arduino-esp32fs-00003.png|screenshot of finder window open at tools with subfolder ESP32FS inside it]]]]
Be mindful with the construction of the folders. It should be installed as shown in the following figure. (Note also that the folder name is ESP32FS!)
[[./images/arduino-esp32fs-00004.png|[[File:./images/arduino-esp32fs-00004.png|Screenshot of finder wiindow open at tools, showing filepath - ESP32FS - tool - esp32fs.jar]]]]
After restarting the Arduino IDE, verify that the plug-in installation was successful. If successful, you will see a menu called ‘ESP32 Sketch Data Upload’ added.
[[./images/arduino-esp32fs-00005.png|[[File:./images/arduino-esp32fs-00005.png|Screenshot of Arduino window with menu open at - Tools - ESP32 Sketch Data Upload]]]]
When you click this menu option, it will move all the files in the ‘~/Documents/Arduino/WifiZineThrowie/data’ folder to the ESP32 module’s web page store.
Changing the name of your wifi network
The arduino code (WifiZineThrowie.ino) specifies the name of your personal mini network by looking for a file in the data folder that ends with .ssid. In the files you downloaded you can see it is now called: “solarpunk-schat.ssid”. You can change this filename to the name you like for your network (avoid symbols to be sure). E.g. Clue1-Loes.
<img src="./images/ssid_name.png" alt="screenshot of finder window showing contents of the data folder, with the ssid file solarpunk-schat selected" width="450"/>
Uploading your website to the module
Then, in the Arduino software, go to > Tools and select > ESP32 Sketch Data Upload
[[./images/arduino-wifizine-webpage-upload.png|[[File:./images/arduino-wifizine-webpage-upload.png|screenshot of arduino software with the WifiZineThrowie sketch open and output window saying SPIFFS uploading image…]]]]
Please execute the upload. The color of the message output during upload is displayed in white instead of red.
While ‘Connecting …’ displays, press and hold the’ BOOT ’button on the ESP board for one second.
Screen when upload is completed successfully
[[./images/arduino-wifizine-webpage-upload-done.png|[[File:./images/arduino-wifizine-webpage-upload-done.png|Screenshot of arduino window stating SPIFFS image uploaded]]]]
Success! You can now find your private internet spot. Open the network settings on your phone, and select your network. Your website should pop up automatically, but some patience might help :)
Find your wifi network!
Look up the list of available networks on your phone with the name you provided to the .ssid file earlier. You should see your network popping up there. Try connecting to it. Your website should come up automatically with a pop-up window.
<img src="./images/login_network.png" alt="LEFT - screenshot of android phone open at wifi menu, showing all the available networkds, with network solarpunk-schat highlighted. RIGHT - screenshot of pop-up window displaying the website contents of the html file we made" width="650"/>
OPTIONAL - Increasing the upload capacity of the board (at your own risk)
It is possible to increase the upload capacity of the board so you can make slightly bigger websites. This is documented by Doohoyi from Dianaband, but we haven’t tried it. Proceed at your own risk!