Free Wiki
Free Wiki was launched last year 21-23 July 2017, as a tool for the FREE design educators workshop initiated by Workshop Project (Jessica Wexler and Yasmin Khan). This year they will keep using it in the second edition, taking place in San Fransisco
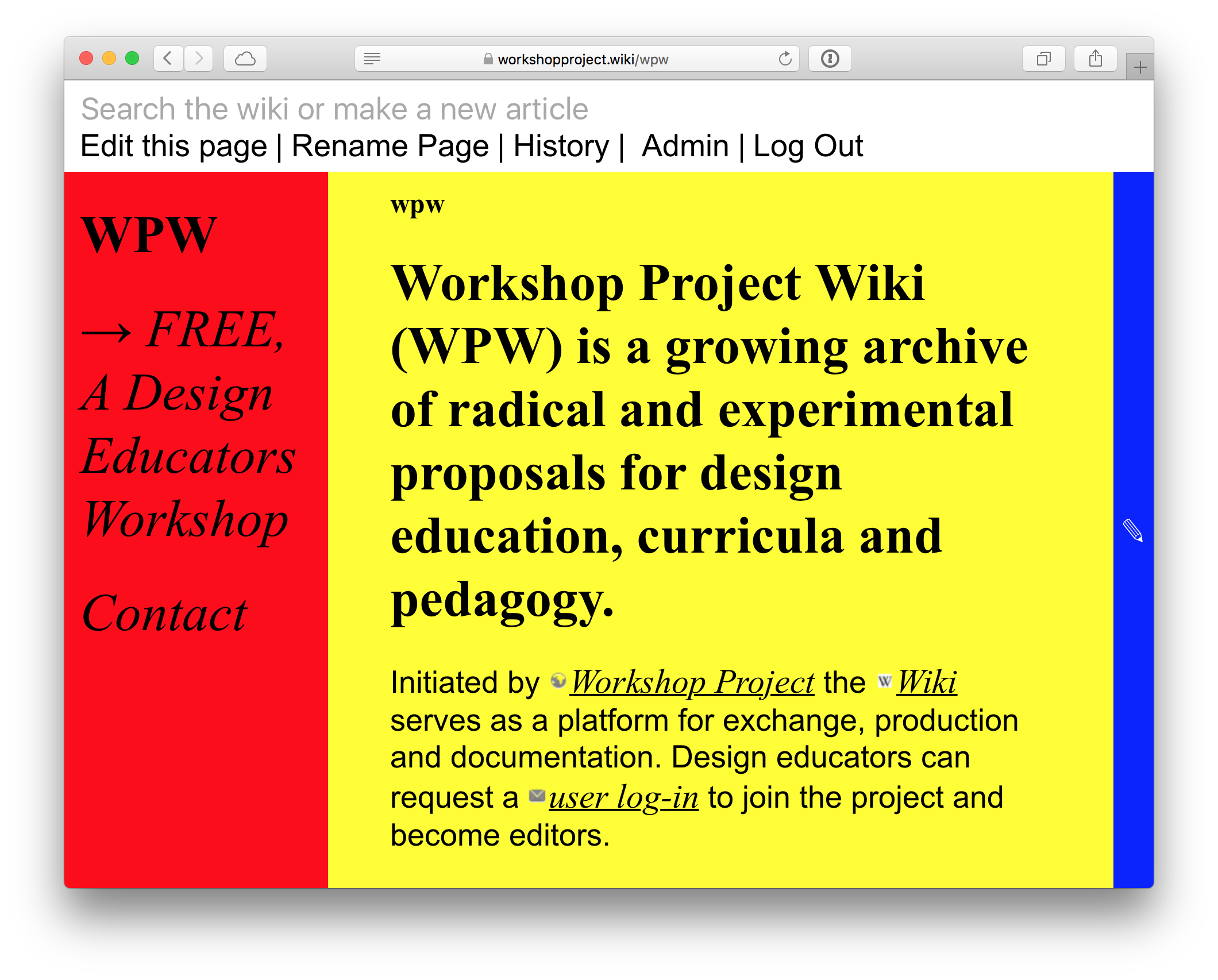
Workshop Project Wiki was designed and developed in June 2017 for Workshop Project as an experiment in design education by Anja Groten and André Fincato from Hackers & Designers –using DokuWiki– an open source, wiki software that doesn't require a database, using a clean and readable markdown syntax. Workshop Project Wiki (WPW) is a growing archive of radical and experimental proposals for design education, curricula and pedagogy.
The Structure
Editors can read, edit and create articles and use the embedded note pad, a real-time collaborative editing tool that comes with every article. The combination of wiki articles and note pads offers an infrastructure to collaborate on writing syllabi, resource lists, manifestos, curricula, etc. The note pads can be used to draft, brainstorm and set agendas. The wiki articles offer a more elaborate form of editing, and can be used to finalize and structure text as well as add media such as images and videos.
→
wsp.wiki
wsp.wiki
Mish-mash of heavily customised DokuWiki with a dedicated Etherpad running for each new wiki article.
Commissioned by Workshop Project for FREE, A DESIGN EDUCATORS WORKSHOP. Design by Anja Groten.
Setup
DokuWiki plugins:
- PDF.js → to embed pdf files
- Gallery → to create galleries of pictures from a folder
- iframe → to embed different iframes, such as YouTube and Vimeo videos, soundcloud tracks, GoogleDocs files, etc
- imagebox → to add a caption to an image
- move → to rename a page
- smtp → to send emails, eg. when an admin makes a new user account, a new confirmation email will be sent to the specified email address of that account
- wrap → to add
html tagsinside the textbox of a page; useful when you want to wrap a portion of text inside adivwith a specificclass(to manipulate it incss)
Installation
Note: the wiki runs on a digital ocean server, and I extensively followed the documentation present on the digital ocean website to set things up. For the most part though, it’s a matter of working on a unix environment with Ubuntu (in this case, but interchangeable with some other distros if you want).
The setup consists of Ubuntu 16.04.2 LTS and nginx (as it seems to work better with node.js). Let's Encrypt for the SSL certificate.
Install DokuWiki
As stated above, I presume you already have a vps set up, and running a unix-flavored distro. Often times, many hosting providers offer the option of a one-click installation of popular software, and DokuWiki is usually one of them.
In that case, jump to 2. Otherwise:
- follow this guide to have tips on how to install DokuWiki (don't bother that the guide is marked as deprecated, start reading from the section Install and Configure DokuWiki)
- add custom theme: copy the
freefolder (here) inside/lib/tpl/(check this article as a reference) (note: you have to manually copy the folder inside/lib/tpl/, as this custom template is not available on the DokuWiki’s Extension Manager) - install
composeron your vps, see this article - run
composer installfrom the same directory wherecomposer.jsonsits, and wait for all packages to be downloaded and installed - replace
template.phpwith custom version that you find in/inc(ref) - replace
lang.phpwith custom version in/inc/lang/en(ref) (some labels are different, for example: Old Revisions → History, etc — change them as you need) - replace
page.jswith custom version in/lib/scripts(the TOC button works differently) (ref) - for nice urls, first set some options in the panel config and update the
.htaccessfile in/wikiaccordingly (see this, and double check this section), then update nginx config file
TODO: figure how to keep customised copies of the files in 5., 6. and 7. so when dokuwiki has to be upgraded there's not need to manually replace them (DW lets you make local copies of config files, but it seems to be a bit harder when you need to manipulate core files).
UPDATE: apparently no way to make a local copy of core files (clearly). Need to use diff when update the wiki software.
Install Etherpad
We need to install node.js to be able to run etherpad (which is why we opted to setup a linux server from scratch).
- install node.js with nvm (in case you need to install Ubuntu software to build the nvm package, do
sudo apt-get updateand thensudo apt-get install build-essential libssl-dev) (ref) - install etherpad-lite
- switch to
etherpaduser,su - etherpad(if it does not exist, make one) - make new subdomain,
pad.workshopproject.wiki - set reading access to let’s encrypt certificates for
etherhpaduser andethgroup (make new group):sudo chgrp -h group folder / file+sudo chgown -h user folder / filefrom/etc/all the way down to thelivefolder and also the/archivefolder inside/letsencrypt - set ssl paths to etherpad’s
settings.json - set pad to be accessible from sub domain (change
proxy passunderlocation/fromhttptohttp) - use subdomain url when calling the iframe from the wiki’s
main.phpfile - set iframed etherpad to be accessible from the same server (ref)
start Etherpad Lite instance managed by pm2
pm2 keeps the etherpad running also we we log out from the server and in case we update the server, pm2 restart the etherpad as well.
- install pm2
- to start the etherpad, from your root server folder do:
cd /var/www/pad
pm2 start bin/run.sh --name='Etherpad-Lite'
This will start the Etherpad server. You can check it is correctly running by doing pm2 list: you will see a table with Etherpad-Lite and the status online.
You’ll get a new APIKEY.txt in the same folder, copy that text on line 100 of main.php (inside lib/tpl/free/):
$instance = new EtherpadLite\Client('APIKEY', $baseUrl);
````
If you are working locally, you can simply do
etherpad-lite/bin/run.sh
to start the Etherpad. Of course you can install `pm2` as well and use it on your local environment.
## Etherpad API
This is handy table to show some of the options you can use to interact with Etherpad, in case you want to extend and or add other functionalities to it.
As of now, I set it to create a common pad group, and for each article created, to make a new pad instance inside the common pad group.
You can read more about it [here](http://etherpad.org/doc/v1.6.1/#index_api_methods). See also [this](https://github.com/ether/etherpad-lite/wiki).
| action | syntax |
|:-- |:-- |
| create pad | `http://0.0.0.0:9001/api/1/createPad?apikey=xxx&padID=ll&text=aaaaaaa` |
| create group | `http://0.0.0.0:9001/api/1/createGroupIfNotExistsFor?apikey=xxx&groupMapper=tttt` |
| create group pad | `http://0.0.0.0:9001/api/1/createGroupPad?apikey=xxx&groupID=g.xxx&padName=samplePad&text=first-sentence` |
| get text | `http://0.0.0.0:9001/api/1/getText?apikey=xxx&padID=g.xxx$samplePad` |
| list all pads in group | `http://0.0.0.0:9001/api/1/listPadsapikey=xxx&groupID=g.xxx` |
## DokuWiki plugin-specific syntax
Once you setup all the dokuwiki plugins listed above, you can use them by following these tips and syntax.
### Add a PDF
1. upload the pdf through the file manager and add it to the page. you’ll get something like this `{{file.pdf}}`
2. add the following syntax to make the pdf browsable once the article will be saved:
`pdfjs>`, so you'll have
`{{pdfjs>:file.pdf}}`
notice the colon after the major sign and before the filename
`{{pdfjs>:ns:document.pdf}}`
→ [ref](https://www.dokuwiki.org/plugin:pdfjs?s[]=pdf&s[]=embed)
### Add an iframe
`{{url>url-to-page/file/etc}}`
for vimeo, click on the share button, then iframe and copy only the url after `iframe src=`, eg
Mouse from ELO films on Vimeo.
→ `https://player.vimeo.com/video/223456771`
for youtube, click on embed, then copy only the url after `src=`, eg
→ `https://www.youtube.com/embed/AWQcDlHoE4o`
### Add an image gallery
- Open the file uploader (click `Edit this page` on any article)
- Select, or drag and drop a file over the 'Select File’ / Upload area
Before clicking on Upload, prepend to the filename a ’namespace’ in the form of:
`namespace:file.jpg`
A namespace is a folder in the wiki parlance.
Since we need a namespace to create a gallery, I suggest to choose a name for the above namespace that makes semantically sense, or that is a clear reminder to the image gallery you want to create, etc.

- Once you have uploaded the first file, the prepended namespace will be visible on the tree menu in the Media File column (eg, playground, test, etc)

- Now click on the newly created namespace, then drag and drop all the rest of pictures you want to upload. check if they are all correctly uploaded inside that namespace/folder
- Close the File Manager window and create the image gallery like this
`{{gallery>:namespace}}`
Notice again the colon before the namespace
### Add a googledoc
For example, the following code:
{{url>https://docs.google.com/presentation/d/128wLi-xq23i6PUsZyksZ0svBX-uE8-iQF18OjHYFS_8/embed?start=false&loop=false&delayms=3000}}
will embed a google slides document. To get the link, either for a google slides or google docs, go to `File > Publish to the web` and select the `Embed` tag. From there, you will have a link like this
Copy only the actual link within `src=“”`, eg
https://docs.google.com/document/d/1uDwoni0Lhy0-xbX8rfJLg5gYygxgAvNC5MfbjVtf8cM/pub?embedded=true
and put it like so
{{url>https://docs.google.com/document/d/1uDwoni0Lhy0-xbX8rfJLg5gYygxgAvNC5MfbjVtf8cM/pub?embedded=true}} ```
Dev note
Dokuwiki is still dependant on an old version of the css preprocessor less. This caused me some problem syntax wise. Also, it heavily uses jQuery, which can be a burden or a relief depending on your approach and background.