Becoming a Server: Difference between revisions
No edit summary |
No edit summary |
||
| (35 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
|Date=2020/07/20-2020/07/22 | |Date=2020/07/20-2020/07/22 | ||
|Time=14:00-16:00 | |Time=14:00-16:00 | ||
|PeopleOrganisations=Everyone from HDSA2020 | |||
|Type=HDSA2020 | |Type=HDSA2020 | ||
|Web=Yes | |Web=Yes | ||
|Print=No | |Print=No | ||
}} | }} | ||
''What role can peer-to-peer networking play in the context of temporary, distributed, and informal education?'' | |||
= Introduction = | = Introduction = | ||
We based this | We based this year's Summer Academy on the idea that, if each participant had a computer and that computer was connected to the Internet, we could create a sufficient distributed learning environment. With this model, process documentation was also distributed. We created a system whereby participants, workshop hosts, and facilitators alike could share their files with each other and to the public domain as a form of ad-hoc process documentation: | ||
# Every participant dedicated a folder on their personal computer for files that they | # Every participant dedicated a folder on their personal computer for files that they regarded as a part of their process. | ||
# This folder acted as a server, and was accessible through its own unique public key of the form "hyper://....". | # This folder acted as a server, and was accessible through its own unique public key of the form "hyper://....". | ||
# With this set-up, we were able to share files with each other through Beaker Browser by moving them into these folders. | # With this set-up, we were able to share files with each other through Beaker Browser by moving them into these folders. | ||
# | # We made a Hyperdrive Portal to pull the contents of these folders into this webpage: [https://hyperdrives.hackersanddesigners.nl/ hyperdrives.hackersanddesigners.nl]. | ||
During the course of the week, as we came in and out of workshops, we made it a habit to regularly "document and publish" → drop files that we created, edited, or copied into these folders so that we could share them with each other and the rest of the Internet. | |||
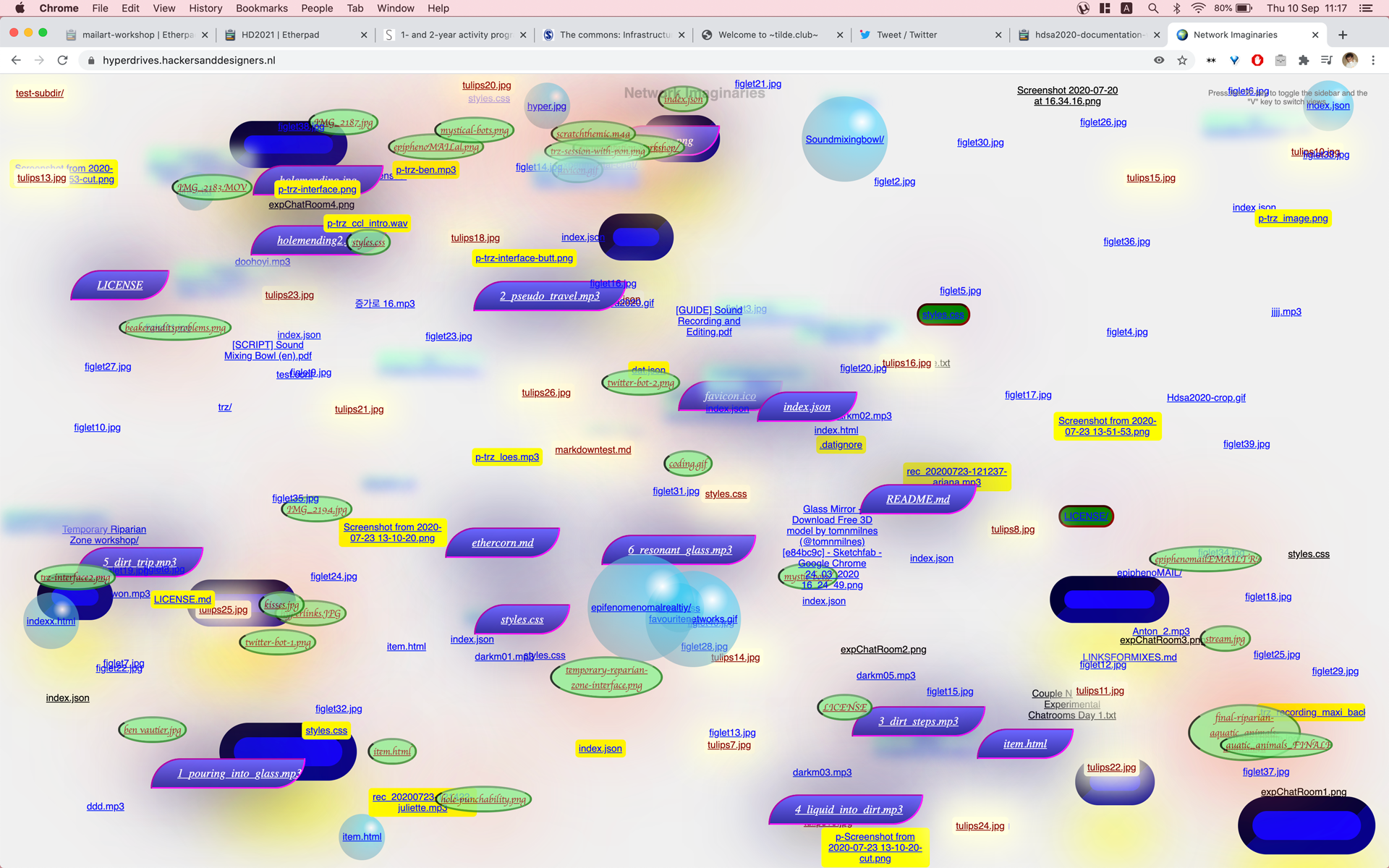
[[File:A-cloud.png]] | |||
The Hyperdrive Portal was co-hosted, its contents served from several different computers. | |||
= Becoming a Server = | = Becoming a Server = | ||
In this workshop, we learned how to serve these folders from our personal computers to the Internet | In this workshop, we learned how to serve these folders from our personal computers to the Internet. Becoming a server comes with great responsibility, so we took the time to describe the contents of our files where necessary, decided on what licenses to use for our content, and even styled our own corners of the Hyperdrive Portal. | ||
We made use of [https://hypercore-protocol.org/ Hypercore], a data structure and networking protocol that enables computers to share files directly between each other. With Hypercore, a folder on a personal computer is connected to the internet, given a unique public key, and serves its contents to anyone that requests it. Every computer requesting this data acts as a peer, serving this data to the next computer that requests it. There are several ways to serve a folder with the Hypercore protocol. We chose to use Beaker Browser, as it is the simplest and most accessible way to create a Hyperdrive from the time of writing. | |||
[[File:Hyperlinks.JPG]] | |||
The Hypercore protocol is not supported by normal web browsers, but a part of our documentation and publishing workflow involved our addressing a wider public domain than our own closed network. We made use of the [https://github.com/datproject/sdk Dat Software Development Kit], an open source library of functions that enables the Hypercore protocol to be integrated in any context that can run Javascript. This means that the entirety of a peer-to-peer data exchange between two computers, from opening ports, to replicating data, to serving that data, can be done in a normal web-browser. | |||
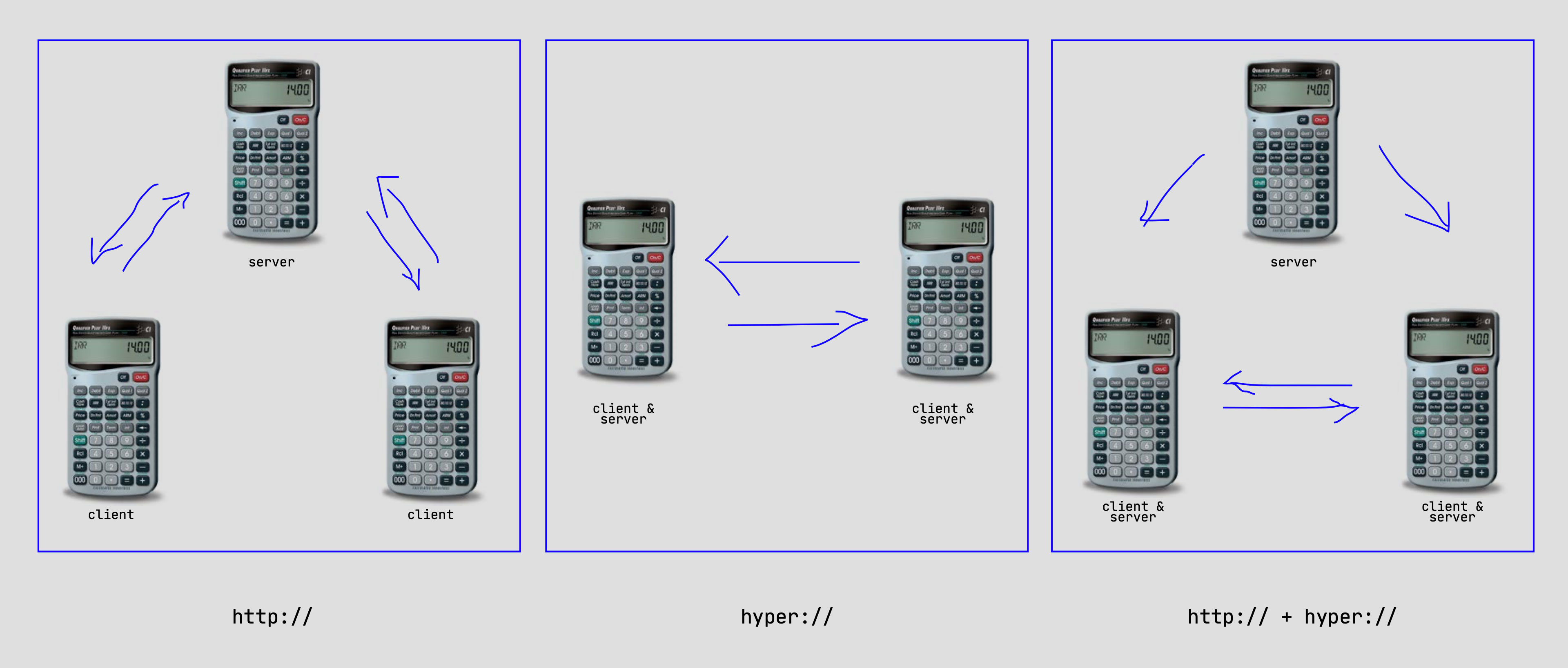
We built [https://hyperdrives.hackersanddesigners.nl/ hyperdrives.hackersanddesigners.nl] using the Dat SDK, and served it from the Hackers & Designers server in Amsterdam Noord. This webpage acts only as a portal, and the H&D server did not host any of the Hyperdrives; it only knew all their keys and served the functions to read them. | |||
[[File:three-node-network-diagram.jpg]] | [[File:three-node-network-diagram.jpg]] | ||
The workshop script can be found here: https://etherpad.hackersanddesigners.nl/p/hdsa2020-documentation-workshop | |||
= The Network is Ephemeral = | |||
The files are accessible as long as our computers are on and connected to the Internet, or another computer is seeding our files. This will not be the case for a long time. We will not be online forever, our folders will change, and so will our computers. Hyperdrives and parts of hyperdrives will stop working, and even break. It is in our network's nature to deteriorate and fragment over time. | |||
= Build Your Own Hyperdrive Portal = | |||
You can find the code and instructions to build your own Hyperdrive Portal for you and your friends [https://github.com/karlmoubarak/hyperdrive-portal here]. | |||
= Repository = | |||
<tool user="karlmoubarak" repo="hyperdrive-portal" file="README.md" /> | <tool user="karlmoubarak" repo="hyperdrive-portal" file="README.md" /> | ||
[[Karl Moubarak]] | |||
[[Category:Publishing]] | |||
[[Category:Tools]] | |||
Latest revision as of 19:39, 20 December 2023
| Becoming a Server | |
|---|---|
| Name | Documentation Workshop: Becoming a Server |
| Location | The Internet and a distributed network of local hosts |
| Date | 2020/07/20-2020/07/22 |
| Time | 14:00-16:00 |
| PeopleOrganisations | Everyone from HDSA2020 |
| Type | HDSA2020 |
| Web | Yes |
| No | |
What role can peer-to-peer networking play in the context of temporary, distributed, and informal education?
Introduction
We based this year's Summer Academy on the idea that, if each participant had a computer and that computer was connected to the Internet, we could create a sufficient distributed learning environment. With this model, process documentation was also distributed. We created a system whereby participants, workshop hosts, and facilitators alike could share their files with each other and to the public domain as a form of ad-hoc process documentation:
- Every participant dedicated a folder on their personal computer for files that they regarded as a part of their process.
- This folder acted as a server, and was accessible through its own unique public key of the form "hyper://....".
- With this set-up, we were able to share files with each other through Beaker Browser by moving them into these folders.
- We made a Hyperdrive Portal to pull the contents of these folders into this webpage: hyperdrives.hackersanddesigners.nl.
During the course of the week, as we came in and out of workshops, we made it a habit to regularly "document and publish" → drop files that we created, edited, or copied into these folders so that we could share them with each other and the rest of the Internet.
The Hyperdrive Portal was co-hosted, its contents served from several different computers.
Becoming a Server
In this workshop, we learned how to serve these folders from our personal computers to the Internet. Becoming a server comes with great responsibility, so we took the time to describe the contents of our files where necessary, decided on what licenses to use for our content, and even styled our own corners of the Hyperdrive Portal.
We made use of Hypercore, a data structure and networking protocol that enables computers to share files directly between each other. With Hypercore, a folder on a personal computer is connected to the internet, given a unique public key, and serves its contents to anyone that requests it. Every computer requesting this data acts as a peer, serving this data to the next computer that requests it. There are several ways to serve a folder with the Hypercore protocol. We chose to use Beaker Browser, as it is the simplest and most accessible way to create a Hyperdrive from the time of writing.
The Hypercore protocol is not supported by normal web browsers, but a part of our documentation and publishing workflow involved our addressing a wider public domain than our own closed network. We made use of the Dat Software Development Kit, an open source library of functions that enables the Hypercore protocol to be integrated in any context that can run Javascript. This means that the entirety of a peer-to-peer data exchange between two computers, from opening ports, to replicating data, to serving that data, can be done in a normal web-browser.
We built hyperdrives.hackersanddesigners.nl using the Dat SDK, and served it from the Hackers & Designers server in Amsterdam Noord. This webpage acts only as a portal, and the H&D server did not host any of the Hyperdrives; it only knew all their keys and served the functions to read them.
The workshop script can be found here: https://etherpad.hackersanddesigners.nl/p/hdsa2020-documentation-workshop
The Network is Ephemeral
The files are accessible as long as our computers are on and connected to the Internet, or another computer is seeding our files. This will not be the case for a long time. We will not be online forever, our folders will change, and so will our computers. Hyperdrives and parts of hyperdrives will stop working, and even break. It is in our network's nature to deteriorate and fragment over time.
Build Your Own Hyperdrive Portal
You can find the code and instructions to build your own Hyperdrive Portal for you and your friends here.
Repository
Hyperdrive Portal
Making use of the Dat SDK to view and seed Hyperdrives in the context of a non-Beaker web browser. This was written for Hackers & Designers as a means of documenting and publishing our files during the course of the Summer Academy (2020).
→ → → { hyperdrives.hackersanddesigners.nl } ← ← ←

More information on the project and workshop script can be found here
How it works
- Multiple people create and serve Hyperdrives from their personal computers.
- Each of their respective keys is manually placed in the
index.jsscript, which in turn, is served statically from hyperdrives.hackersanddesigners.nl. - The "client" parses the keys in their browser and views the contents using the bundled dat-sdk.
- The "client" is also a peer, using the SDK to seed the files to the network.
Development
To run a Hyperdrive portal for you and your friends, first clone the repository:
git clone git@github.com:karlmoubarak/hyperdrive-portal.git
cd hyperdrive-portal
Then, open index.js in your favorite text editor and replace these hyper keys with your friends keys:
keys = [
'hyper://af71efec1e978a6d665700f1e083f603790cae1cab28dc2df634502a7016688e/', // jeroen
'hyper://436fc91f71cceb2ae85d39ef5b40eb3e5dcba6a802a5960c341845f32a6527aa/', // karl
'hyper://eed171b9da743ccbf6452722f72a1b14a5b25115594f56c34cc0a848828fe896/', // angeliki
'hyper://1f2f00ec6ffcc2e7db9d4586b5b80eac73201a6e2c0add4430c4ed13b7ee76c0/', // dianaband
'hyper://42445f16ce32b9bfd8dc6bddfd9efe7a18875709acc3bb3ad7301fa1f0a23eb3/', // anja
'hyper://fb30c8a724fb93e9e3f0209055453f8a672ff01720a33f8111d76382dbfda28a/', // cristina
'hyper://5f2e47e66aad6de752f7510413d5861392282d5b3a40073c0f2e5dcc5553ce5d/', // lark
'hyper://711d0b2c6eb9c180a44b0655a7cec8f0d4bac1a4bdc78bf270d28ae6f09d61a6/', // Ephemereality Capture
'hyper://1b518bc8595f898b4072973c8f2a74ce49f4f7497498377ebb1166032108fe8b/', // Selby
'hyper://4da9e7e45960ea06c311e1e502fc81c46fd310dbd0098f1c7c64d196625cde5b/', // fame
'hyper://dfe88b3c04d22b2a29012abb522f70437bb70a3d14075e19a242894a5ba3bba2/', // anniek
'hyper://0ad7cfefbc077cafcec21ffeedbbab4efb3190f6a507e2353ca3cf5c9024a942/', // juju
'hyper://e70fcd16b6ec6e521857fdab6e26ff158864596e957362f1f5121d2113e0956c/', // danny
'hyper://4aca999260500a596997031be92fdc89ab813b354a1274edf9f76f1ebf70e272/', // Chinouk
'hyper://81a02db9baf116674bb2075fd24b9f68e451a59b600f2df99a1689eb649ebd4b/', // Eric
'hyper://c9201e7f4fe5f1f2e6fa214d817b5566e25f2c874c6e505653ed44e810d0bf8a/', // Stan
'hyper://7dc0317665c2057993b1f5cf02d218564120468a9a8b9f1db4a61366ac9171a8/', // Heerko
'hyper://86b61fe7d2dc432ba0c0b6a651521135304b0cb68c042a192a10be85519376b4/', // kwan
'hyper://e09eb41993d0f2af0410ea51623ab60a3b809c7823929e9824ad5e0c0d8be05e/', // wendy
'hyper://053c09d3b4abf9532e50a0fe6d8a59aa650ca00d50a1183abdae3f5e96809513/' // Ben
],
Then, change the title, texts, and interface from the index.html to fit your needs. With all of this done, you can go ahead and deploy the files to your own server. It will only contain the necessary client-side scripts to view the files. The contents of the hyperdirves are never pulled into the server.
!!! MORE DETAILED INSTRUCTIONS COMING SOON !!!
To-do
- [ ] Fragment, clean, test, and debug code
- [ ] Document functions separately
- [ ] Provide more screen-grabs
Team
Karl Moubarak and the participants of HDSA2020.
Built with the generous support of Mauve and the Dat Community.
License
Creative Commons Attribution Share Alike 4.0 International
In short → you can copy, change, and even use this code for profit, but you have to republish it under the same license (it stays in the public domain).