Becoming a Server: Difference between revisions
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
|Print=No | |Print=No | ||
}} | }} | ||
We based this years summer academy on the idea that if each participant had a computer and that computer was connected to the Internet, we could create a sufficient distributed learning environment. With this model, process documentation was also distributed. We created a system whereby participants, workshop hosts, and facilitators alike could share their | We based this years summer academy on the idea that if each participant had a computer and that computer was connected to the Internet, we could create a sufficient distributed learning environment. With this model, process documentation was also distributed. We created a system whereby participants, workshop hosts, and facilitators alike could share their files with each other and the public domain as a form of ad-hoc process documentation: | ||
Every participant dedicated a folder on their personal computer for files that | 1. Every participant dedicated a folder on their personal computer for files that they served to the public domain. | ||
2. This folder acted as a server, and was accessible through its own unique public key of the form "hyper://....". | |||
3. With this set-up, we were able to share files with each other through Beaker Browser by moving them into these folders. | |||
4. Last, we made a Hyperdrive Portal to pull the contents of these folders into the H&D website [https://hyperdrives.hackersanddesigners.nl/]. | |||
During the course of the week, as we came in and out of workshops, we made it a habit to regularly "document and publish" → drop files that we created, edited, or copied into these folders so that we could share them with each other and the rest of the Internet. | During the course of the week, as we came in and out of workshops, we made it a habit to regularly "document and publish" → drop files that we created, edited, or copied into these folders so that we could share them with each other and the rest of the Internet. | ||
| Line 16: | Line 19: | ||
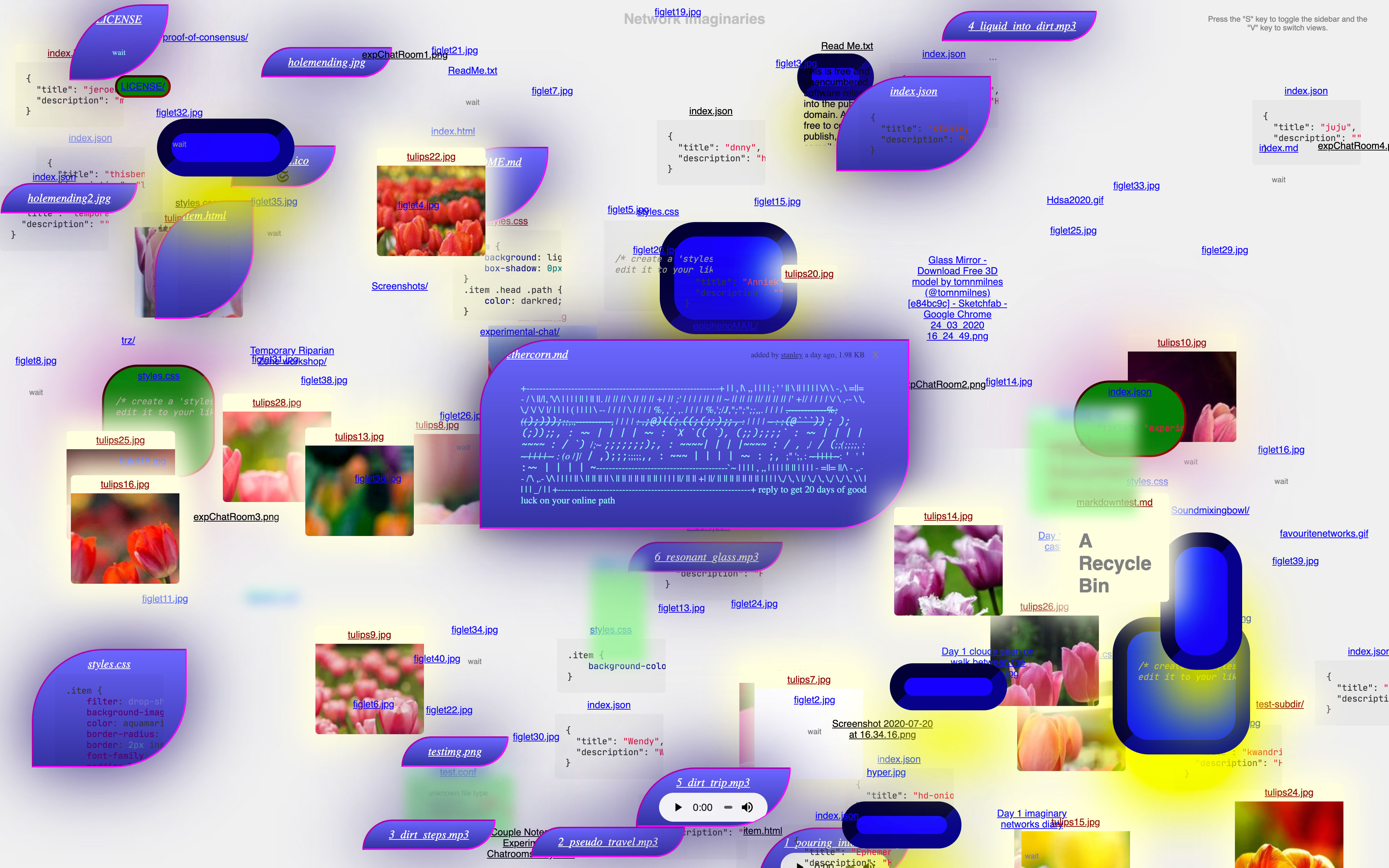
[[File:a-cloud-file-expanded.jpg]] | [[File:a-cloud-file-expanded.jpg]] | ||
In | In this workshop, we learned how to serve these folders from our personal computers to the Internet with Beaker Browser. Becoming a server comes with great responsibility, so we each wrote README files where necessary, decided on what licenses to use for our content, and even styled our own corners of the Hyperdrive Portal. | ||
Below is the | Below is the workshop script: | ||
<code> | |||
########################################################################## | |||
########################################################################## | |||
########################################################################## | |||
If (you cannot join the workshop on Monday or Friday) { | |||
doItAlone().then((key) => { | |||
past your key in the KEYS section (line 170) | |||
}) | |||
} | |||
async function doItAlone() { | |||
download Beaker Browser | |||
check for hole punchability and report back to this document (line 200) | |||
create a hyperdrive for your workshop | |||
edit your 'index.json' file to look like this: | |||
{ | |||
"title" : "your display name (doesnt have to be your real name, its the internet anyways)", | |||
"description" : "a one line description of the folder contents (optional)" | |||
} | |||
auto sync your hyperdrive with a dedicate local folder for your resources and documentation | |||
// detailed instructions: [https://docs.beakerbrowser.com/intermediate/syncing-with-folders] | |||
if (you want to license your files in any way) { | |||
create a 'LICENSE' file in your root folder with your preferred license | |||
} | |||
if (you want to exclude files from the public domain but keep them accessible through beaker) { | |||
create a 'PRIVATE' sub-folder in your root folder | |||
put all your files that should not see the light in this folder | |||
// pirated files, illegal content, etc... | |||
} | |||
if (you are into make-up) { | |||
create a 'styles.css' file in your root folder | |||
edit it to your liking based on these class selectors: | |||
.item { ... } | |||
.item .head { ... } | |||
.item .body { ... } | |||
.expanded { ... } | |||
.expanded .head { ... } | |||
.expanded .body { ... } | |||
feel free to use pseudo classes (:hover, :active, ::before, etc...) | |||
please do not change height, width, top, left, right, bottom, position (etc...) | |||
please do not include any @font-face or @keyframes declarations | |||
please do not link to external files, I havent figured out how to do this yet | |||
please do not separate your selectors with commas (ie: .item, .body) or use any commas at all | |||
some styles are not picked up, use '!important', but sparingly. | |||
} | |||
only edit your files in your file system environment, never in beaker ! | |||
keep autosync on and let beaker run in the background | |||
return key | |||
} | |||
########################################################################## | |||
########################################################################## | |||
########################################################################## | |||
</code> | |||
The future: | The future: | ||
Revision as of 14:35, 5 August 2020
| Becoming a Server | |
|---|---|
| Name | Documentation Workshop: Becoming a Server |
| Location | The Internet and a distributed network of local hosts |
| Date | 2020/07/20-2020/07/22 |
| Time | 14:00-16:00 |
| PeopleOrganisations | |
| Type | HDSA2020 |
| Web | Yes |
| No | |
We based this years summer academy on the idea that if each participant had a computer and that computer was connected to the Internet, we could create a sufficient distributed learning environment. With this model, process documentation was also distributed. We created a system whereby participants, workshop hosts, and facilitators alike could share their files with each other and the public domain as a form of ad-hoc process documentation:
1. Every participant dedicated a folder on their personal computer for files that they served to the public domain. 2. This folder acted as a server, and was accessible through its own unique public key of the form "hyper://....". 3. With this set-up, we were able to share files with each other through Beaker Browser by moving them into these folders. 4. Last, we made a Hyperdrive Portal to pull the contents of these folders into the H&D website [1].
During the course of the week, as we came in and out of workshops, we made it a habit to regularly "document and publish" → drop files that we created, edited, or copied into these folders so that we could share them with each other and the rest of the Internet.
In this workshop, we learned how to serve these folders from our personal computers to the Internet with Beaker Browser. Becoming a server comes with great responsibility, so we each wrote README files where necessary, decided on what licenses to use for our content, and even styled our own corners of the Hyperdrive Portal.
Below is the workshop script:
If (you cannot join the workshop on Monday or Friday) {
doItAlone().then((key) => {
past your key in the KEYS section (line 170)
})
}
async function doItAlone() {
download Beaker Browser
check for hole punchability and report back to this document (line 200)
create a hyperdrive for your workshop
edit your 'index.json' file to look like this:
{
"title" : "your display name (doesnt have to be your real name, its the internet anyways)",
"description" : "a one line description of the folder contents (optional)"
}
auto sync your hyperdrive with a dedicate local folder for your resources and documentation
// detailed instructions: [2]
if (you want to license your files in any way) {
create a 'LICENSE' file in your root folder with your preferred license
}
if (you want to exclude files from the public domain but keep them accessible through beaker) {
create a 'PRIVATE' sub-folder in your root folder
put all your files that should not see the light in this folder
// pirated files, illegal content, etc...
}
if (you are into make-up) {
create a 'styles.css' file in your root folder
edit it to your liking based on these class selectors:
.item { ... }
.item .head { ... }
.item .body { ... }
.expanded { ... }
.expanded .head { ... }
.expanded .body { ... }
feel free to use pseudo classes (:hover, :active, ::before, etc...)
please do not change height, width, top, left, right, bottom, position (etc...)
please do not include any @font-face or @keyframes declarations
please do not link to external files, I havent figured out how to do this yet
please do not separate your selectors with commas (ie: .item, .body) or use any commas at all
some styles are not picked up, use '!important', but sparingly.
}
only edit your files in your file system environment, never in beaker !
keep autosync on and let beaker run in the background
return key
}
The future: