|
|
| Line 1: |
Line 1: |
| {{Article | | {{Article |
| |MainNavigation=No | | |MainNavigation=Yes |
| }} | | }} |
| =Wiki Intro=
| | Questions or ideas for a meetup, workshop or another form of collaboration? [mailto:info@hackersanddesigners.nl Say hi], sign up for our [http://slack.hackersanddesigners.nl/ Slack Channel]. |
| [[File:editor-pencil.png]] | |
| ==A little history==
| |
|
| |
|
| The first wiki was created in 1995 by Ward Cunningham, and it was called Wiki Wiki Web (Wiki in Hawaii means quick!).
| | Interested in receiving occasional updates? Sign up for our [http://eepurl.com/bjue1D newsletter]. |
|
| |
|
| [http://upload.wikimedia.org/wikipedia/commons/3/31/Ward_Cunningham%2C_Inventor_of_the_Wiki.webm Interview with Ward Cunningham] | | ===Studio address=== |
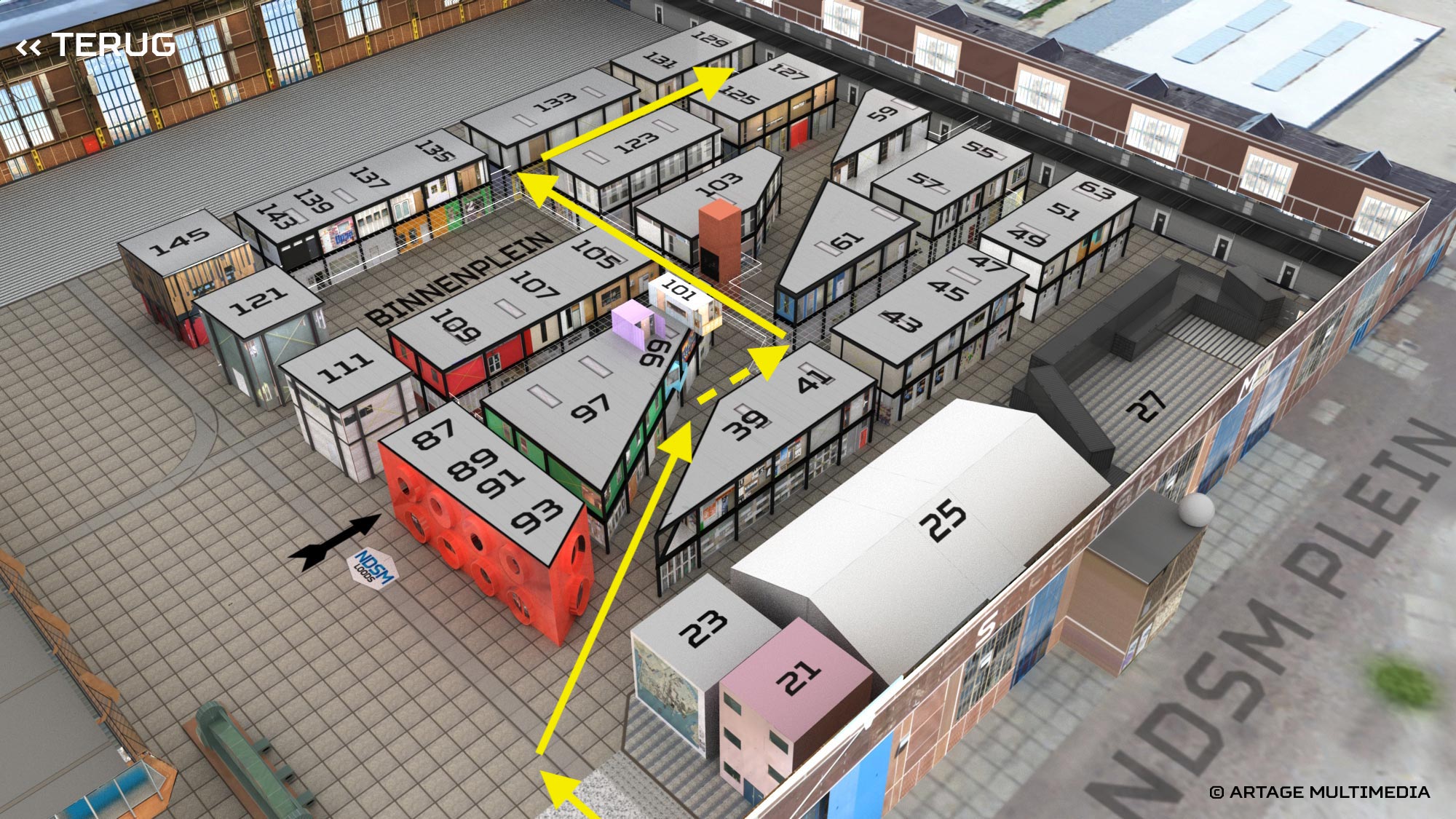
| | The Hackers & Designers Studio is located on the upper floor of the [http://artcityndsm.nl/| NDSM Kunststad]. |
|
| |
|
| Wikis are about '''speed and easiness of writing and publishing on the Web'''.
| | NDSM plein 127 |
|
| |
|
| Also about '''collaboration'''. According to Ward Cunningham ‘People discovered that they can create something with other people, that they don't even know. But they come to trust and they make something that surprises them in terms of its value’.
| | 1033 WC Amsterdam |
|
| |
|
| Consequently wikis have been used extensively as environments for online collaboration. Examples of this are:
| | <div class="w--copy mg-b--2 mg-l--3__m" style=" |
| | box-shadow: 0 0 8px 8px rgba(67,67,67,.3); |
| | margin-top: 12.15px; |
| | margin-top: var(--spacing-small); |
| | margin-bottom: 12.15px; |
| | margin-bottom: var(--spacing-small); |
| | "> |
| | [[File:Studio_route.mov|600px||]] |
| | </div> |
|
| |
|
| * [http://wikipedia.com/ Wikipedia]
| | [[File:Kunststad_upper_010319.jpg||||Route to the Hackers & Designers studio in the NDSM Loods]] |
| * [http://www.wiktionary.org/ Wiktionary]
| |
| * [http://pzwart3.wdka.hro.nl/wiki MMD&C - PZI wiki]
| |
| * [http://opensource.wdka.nl/wiki/Main_Page Digital Craft wiki]
| |
| * [http://lostpedia.wikia.com/wiki/Main_Page Lostpedia] - about TV show Lost
| |
| * [http://uncyclopedia.wikia.com/wiki/Main_Page Uncyclopedia] - the content-free encyclopaedia
| |
| | |
| Enough talking, lets start playing with the wiki!
| |
| | |
| =Wiki editing=
| |
| ==Account creation==
| |
| In order to start contributing to this wiki, like in most wikis, you need to create a user account.
| |
| | |
| Send us an email to request for an account. Oftentimes, during events and workshop activities, we use the wiki and therefore we create new ad-hoc accounts.
| |
| | |
| ==Editing==
| |
| '''How to write on the wiki?'''
| |
| | |
| Writing on a wiki is not not very different from writing a blog.
| |
| | |
| You have a '''Read''' and '''Edit''' mode.
| |
| | |
| '''Edit''' lets you enter content and make changes to existing content.
| |
| | |
| While you are editing, you can preview your changes in the '''Preview''' window.
| |
| | |
| Once done editing <span style="background:yellow">'''save the page'''</span>, otherwise your contribution will be lost.
| |
|
| |
| ==Text formatting==
| |
| Although there is a specific syntax to format the text, you can use the menu to do much of the formatting you need.
| |
| In case you are interested to get to know the syntax here is [http://www.mediawiki.org/wiki/Help:Formatting cheat-sheet] with the most important syntax.
| |
| | |
| You can experiment with writing and formatting your own '''User page'''. You can get go to this page by clicking on your username, next to the icon. The user page, is normally used to say something about yourself, but can also be a nice testing ground.
| |
| | |
| [[File:userpage.png]]
| |
| | |
| While writing your text you might need to separate the content in paragraphs, especially if the article is long.
| |
| | |
| '''Attention: To create line breaks, you don't need to use <nowiki><br></nowiki> tag anymore, just add at least one space in between paragraphs.'''
| |
| | |
| | |
| ==Titles==
| |
| You can make titles with different hierarchic levels by using "=" as follows:
| |
| | |
| <nowiki>=Main Title=</nowiki>
| |
| | |
| <nowiki>==Sub Title==</nowiki>
| |
| | |
| <nowiki>===Sub-sub Title===</nowiki>
| |
| | |
| <nowiki>===Sub-sub-sub Title===</nowiki>
| |
| | |
| You can place content under each of these section
| |
| | |
| The result when the page is saved will be:
| |
| | |
| =Main Title=
| |
| Content under Main Title
| |
| ==Sub Title==
| |
| Content under Sub Title
| |
| ===Sub-sub Title===
| |
| Content under Sub-sub Title
| |
| ====Sub-sub-sub Title====
| |
| Content under Sub-sub-sub Title
| |
| | |
| ==Page creation==
| |
| '''How to create a page?'''
| |
| | |
| In a wiki the information is organized into pages or articles ( no great distinction between the two). If you want to say something about something for which there isn't a page, you create that page and start writing its content.
| |
| | |
| To create a page use the '''chain icon''' on the menu, as wiki page are essentially '''internal links'''. The result will be:
| |
| <nowiki>[[name of new page]]</nowiki> .
| |
| | |
| ===Quick page creation===
| |
| '''Other option to create a page is to type the new page name in the URL bar'''.
| |
| | |
| For instance
| |
| http://wiki.hackersanddesigners.nl/mediawiki/index.php/MYNEWPAGE
| |
| where MYNEWPAGE will be the title of you page
| |
| | |
| | |
| You can now save your page and see that the link that you created to the new page is <span style="color:red">red</span>.
| |
| * <span style="color:red">Red</span> link = previously non-existing page.
| |
| * <span style="color:blue">Blue</span> link = existing page.
| |
| | |
| [[Lexicon]] - an existing page
| |
| | |
| ===Using the Create menu===
| |
| | |
| You can also use a Create page section in the left-side menu. You can choose between an ''Article'' page or an ''Event'' page. The latter has extra fields to specify date, time, location and participants, whereas the former simply gives you a big text field.
| |
| | |
| * Create New Article Page
| |
| * Create New Event Page
| |
| | |
| ===External links===
| |
| To link to external webpages, use the '''chain icon'''.
| |
| | |
| You'll be presented with:
| |
| <nowiki>[http://www.example.com link title]</nowiki> and simply need to replace them with url and title(optional)
| |
| | |
| ===Naming the page===
| |
| '''Important: You shouldn't use slashes, colons, semicolons, question and exclamation marks in a page title. Using these symbols results in a broken link on the front end'''
| |
| | |
| Examples:
| |
| | |
| <span style="color:red">"How to become great at wiki-editing? By trial/error!" – wrong!</span>
| |
| | |
| "Becoming a great wiki-editor by trial and error" – correct!
| |
| | |
| | |
| ==Audio-visuals==
| |
| | |
| ===Uploading images===
| |
| You probably want not only to write, but also to use images, audio and video on the pages you'll be developing.
| |
| | |
| Wiki allows the following formats:
| |
| {| class="wikitable"
| |
| |-
| |
| ! '''Medium''' !! '''Formats'''
| |
| |-
| |
| | image || png, gif, jpg, jpeg, svg
| |
| |-
| |
| | audio || ogg, mp3
| |
| |-
| |
| | video || ogv, webm, mp4
| |
| |}
| |
| | |
| '''To upload''' you can use the picture icon on the menu. It asks you for the file name of the file you are going to upload (they must match) and a caption, if you to say something about that image, video, or audio.
| |
| | |
| When at this upload menu, <span style="background:yellow">instead of "caption" select "none" as the format of your upload</span>.
| |
| | |
| <nowiki>[[File:myimage.png|My caption|thumb]]</nowiki>
| |
| | |
| | |
| This action doesn't upload the file, it only inserts a piece of syntax that allows you to upload the file. In order to do so, you need to:
| |
| * Save the page you are working on
| |
| * Click on the red link of the file you want to upload
| |
| * Follow the instructions to upload your file
| |
| | |
| The basic syntax to insert an image then is:
| |
| | |
| <nowiki>[[File:myimage.png|thumb]]</nowiki>
| |
| | |
| '''Important''':
| |
| | |
| * go to <code>Preferences → Appearance → Thumbnail size</code> and pick the <code>600px</code> option.
| |
| * always add the <code>thumb</code> option to an image, except for when you are uploading a <code>.gif</code>—in that case the wiki often cannot resize all the frames composing the gif in one go and output an error. In this case, please upon gif exporting, set it to a size you like, and try not to make it bigger than <code>700px</code> wide.
| |
| | |
| By doing this, the image will be displayed at full size in the Article page, and at thumbnail size (600px) in the <code>/section</code> page, for example the <code>Activities</code> page. Using the <code>thumb</code> function when adding a new image makes pages faster!
| |
| | |
| '''Important notes on images:'''
| |
| * <span style="background:yellow">'''always leave an empty line before and after an image''', no matter if it is preceded or followed by another image or text</span>
| |
| * <span style="background:yellow">'''Do NOT include links inside image captions'''</span>
| |
| | |
| ===Image captions===
| |
| Captions can be added to images by using a vertical bar
| |
| | |
| <nowiki>[[File:myimage.jpg|Caption under the image]] </nowiki>
| |
| | |
| ===Image gallery===
| |
| | |
| Images can be organised into a gallery, by using the ''gallery'' tag
| |
| | |
| Example:
| |
| | |
| <code><nowiki><gallery mode=packed></nowiki></code>
| |
| | |
| <code>Filename.jpg|width(in px)|Caption</code>
| |
| | |
| <code>Filename.jpg|width(in px)|Caption</code>
| |
| | |
| <code>Filename.jpg|width(in px)|Caption</code>
| |
| | |
| <code><nowiki></gallery></nowiki></code>
| |
| | |
| By using <code>mode=packed</code>, all images are aligned by having same height and justified.
| |
| | |
| ===Youtube/Vimeo/Soundcloud===
| |
| | |
| To include a video via youtube or vimeo, or an audiotrack via soundcloud, you need:
| |
| * the id of the track you want to include in your page
| |
| * to write '''<code><nowiki>{{#ev:youtube|id}}</nowiki></code>''' for Youtube or '''<code><nowiki>{{#ev:vimeo|id}}</nowiki></code>''' for Vimeo or '''<code><nowiki>{{#ev:soundcloud|id}}</nowiki></code>''' for Soundcloud. Where the '''id''' is the sequence of numbers and letters that follow '''?v=''' in Youtube videos url, and '''vimeo.com/''' in Vimeo videos and '''soundcloud.com/''' in Soundcloud)
| |
| * for a playlist: '''<code><nowiki>{{#ev:youtubeplaylist|link of your playlist}}</nowiki></code>'''
| |
| | |
| Example: '''<code><nowiki>{{#ev:youtube|A1YYv_J2csk}} {{#ev:vimeo|68841788}} {{#ev:youtubeplaylist|https://www.youtube.com/playlist?list=PL-so9IFqQ0Y4m-c84McJ6N73uq5uT8Ze-}}</nowiki></code>'''
| |
| | |
| will results in:
| |
| | |
| <code><nowiki>{{youtube|A1YYv_J2csk}}</nowiki></code>
| |
| | |
| <code><nowiki>{{vimeo|68841788}}</nowiki></code>
| |
| | |
| <code><nowiki>{{youtubeplaylist|https://www.youtube.com/playlist?list=PL-so9IFqQ0Y4m-c84McJ6N73uq5uT8Ze-}}</nowiki></code>'''
| |
| | |
| =Categories=
| |
| We are '''using categories to structure the process''' of creating the content. The purpose of this separation is to aim for creating few types of content within the wiki – not only for web but also for print. Categories help to filter the content: for example, if the publication is being assembled, the "print" category becomes the content.
| |
| | |
| Depending on the type of page you created, either the ''Article'' or ''Event'' category is being added automatically to the page.
| |
| | |
| In short '''each page needs to be given at least 2 Categories within parameters'''.
| |
| | |
| For each page you have to choose the category that best matches the page you are working on.
| |
| | |
| {| class="wikitable" border="1"
| |
| |-
| |
| ! '''Categories'''
| |
| ! '''About'''
| |
| ! '''(child)Categories'''
| |
| ! Notes
| |
| | |
| |-
| |
| | <span style="background:rgb(225,56,159)">Categories: Print / Web</span>
| |
| |
| |
| |-
| |
| | <span style="background:rgb(225,56,159)">Category:Status</span>
| |
| | Informs about the state of production of a page
| |
| | WriteMe, EditMe, Ready to be published, Published
| |
| |
| |
| |-
| |
| |}
| |
| | |
| ==Choose the categories==
| |
| Choosing the categories is easy.
| |
| | |
| * While editing go to '''the Categories Menu at the bottom of the page you are editing''', just above the Save Page button
| |
| * The menu contains all the parameters and corresponding categories.
| |
| * '''Expand the parameters and choose the right category for each parameter'''.
| |
| | |
| [[File:categoriesmenu.png|Categories Menu, with the categories for all parameters chosen]]
| |
| | |
| == State parameter ==
| |
| State deserves a bit more of attention since it informs us on the state of the page in question.
| |
| | |
| The following table explain the 4 states, their meaning and who gets to uses them:
| |
| | |
| {| class="wikitable" border="1"
| |
| |-
| |
| ! '''State'''
| |
| ! '''Meaning'''
| |
| ! '''Who gets to use'''
| |
| |-
| |
| | '''01 WriteMe'''
| |
| | Means: page is being developed http://pzwart3.wdka.hro.nl/mediawiki/images/2/2a/Construction.gif
| |
| | Who: Authors/Contributors of that page
| |
| |-
| |
| | '''02 EditMe'''
| |
| | Means: page development is concluded. All content is as its authors want it to be. '''Page is ready to be reviewed by the Editors'''
| |
| | Who: Authors/Contributors of that page
| |
| |-
| |
| | '''03 Ready to be published'''
| |
| | Means: Page's reviews and corrections by the Editors are conclude. '''Page is ready to be proofread by the Proofreader'''
| |
| | Who: Editors
| |
| |-
| |
| | '''04 Published'''
| |
| | Means: Page's proofreading is concluded. '''Page is ready to be published'''
| |
| | Who: Proofreader
| |
| |}
| |
| | |
| | |
| <span style="background:yellow">'''WARNING:''' The right use of categories is crucial for the functioning of the project! </span>
| |
| | |
| ----
| |
| | |
| =Changing pages' titles=
| |
| Pages' titles can be changed by using the function '''Move''' in the top right corner in a dropdown menu next to the star.
| |
| | |
| The Move page permits you to attribute a new name to the current page.
| |
| '''Important: It is not possible to change the page's title by editing the title of the article/event.'''
| |
| | |
| TODO
| |
| | |
| - [ ] Add detailed example
| |
| | |
| =Keeping track=
| |
| How does one keeps track of changes?
| |
| | |
| == via Category Pages ==
| |
| ''Say you are an Editor and you want to see if any new pages were tagged with the State Category "02 Edit Me", so you can start editing this page.''
| |
| | |
| '''You can see all the pages that are under that category, by going to "02 Edit Me" category page.'''
| |
| | |
| All Category Pages are accessible on the left sidebar. Just expand it and you'll find the the Category you are looking for.
| |
| | |
| == via mailing list ==
| |
| The Mailing list can help with this process on notifying and keeping track of relevant changes in the wiki.
| |
| | |
| When one makes a change of a State Category, she can notify the whole team of this change via the Mailing List, so that other can carry on the work.
| |
| | |
| See how to use the mailing list in [[Mailing list]]
| |
| | |
| | |
| =Communication=
| |
| | |
| How do collaborators, editors, proofreaders, coordinators and designers communicate withing this ecosystem ?
| |
| ''
| |
| Say one totally disagrees with what is said in page where she is collaborating.''
| |
| | |
| There are several ways to go about it.
| |
| | |
| == mailing list ==
| |
| The disagreement can be handled over the [[Mailing list]].
| |
| | |
| == discussion/talk pages ==
| |
| Discussion or talk pages (synonyms) can also be used to communicate between users.
| |
| | |
| '''Discussion Pages are the backstage for the content of a page.'''
| |
| They provide a space of discussions, remarks, etc can be expressed between users, without spilling on to the page content itself.
| |
| | |
| You can access by clicking on the top left corner the '''Discussion''' link. See if there is something on this page's discussion page.
| |
| | |
| Discussion pages' content can be view by anyone who visits the wiki, but wont ever become visible in http://hackersanddesigners.nl/
| |
| | |
| =history=
| |
| | |
| How to go back in time to previous versions of a page?
| |
| | |
| The history of a page ('''top right "View history" link''') shows:
| |
| * the list of changes that happen to that page
| |
| * when they happened and which user did them
| |
| * '''compare different edit'''
| |
| ** seeing what was changed between them
| |
| ** see the page as it was in a given revision
| |
| ** edit (or simply copy) the content of that given revision
| |
| | |
| Say that in your most recent version(revision) you deleted something you need again. To recuse that content:
| |
| * go to "View history" page of the page you are working on
| |
| * on the left hand side select the revision where you still had your deleted content
| |
| * Click "Compare Selected Revisions"
| |
| * On the left column where says "Revision as of ..." click '''Edit'''
| |
| * Navigate the content and find the piece of content you are looking for
| |
| * Copy it
| |
| * Go back to your page by clicking the "Page" icon
| |
| | |
| | |
| =problems=
| |
| ==editing conflicts==
| |
| You might experience editing conflicts while editing the wiki
| |
| | |
| ==the etherpad window==
| |
| When editing an article with an etherpad window, it will make an error after saving.
| |
| Log out, Log in again, click Edit on the article you were editing and save again.
| |
| It's fixed : )
| |
| | |
| =help=
| |
| There are several ways to ask for help in editing.
| |
| * Mailing list
| |
| ** Maybe the most direct is the mailing list for the project.
| |
| ** See how to use it in [[Mailing list]]
| |
| | |
| * Mediawiki
| |
| ** the website on Mediawiki (the software on which Hackers & Designers wiki runs) provides a lot of information
| |
| ** http://www.mediawiki.org/wiki/MediaWiki
| |
| ** What you'll be looking for will probably be under "Using MediaWiki"
| |
| | |
| ----
| |
| | |
| [[Category:Article]]
| |
| [[Category:Tools]]
| |
| [[Category:Introduction]]
| |
| [[Category:WriteMe]]
| |
| [[Category:Strategies]]
| |
| [[Category:Meta]]
| |