Obfuscation platframe
Platframe reflections
by Anja Groten and Karl Moubarak (published in "The 3rd Workshop on Obfuscation Post-Script)
Introduction
The platframe is a website that converges and frames pre-existing tools, to facil‐ itate online encounters, exchanges and forms of content production. It is a frame rather than a form – as it attempts to sustain a certain legibility of the boundaries and relationships of the many different tools, softwares, services, frameworks and legacies embedded in the technical object. We have expanded this readme from the conventional format of a step by step installation manual towards a reflective document that considers the process of the website coming into being, its different ‘lifecycles’, the expecta‐ tions it created and the conversations it facilitated.
How to preserve a platframe?
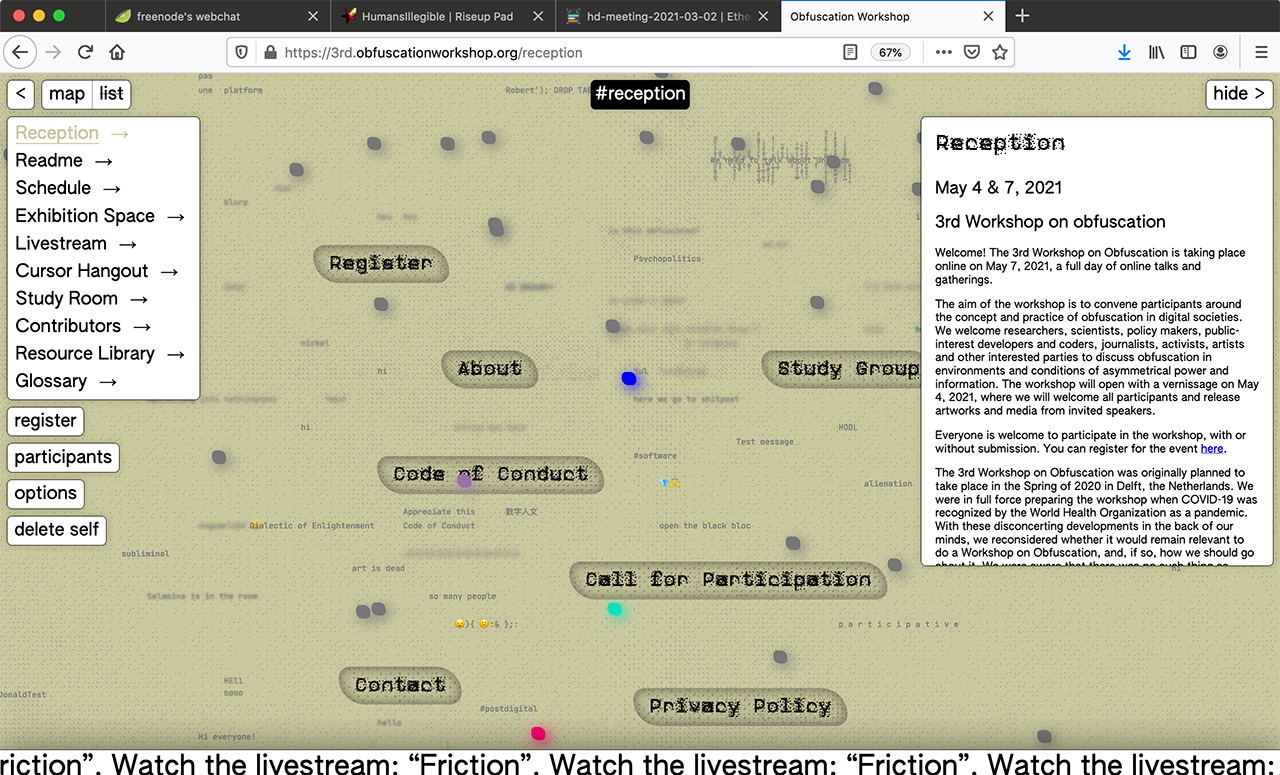
While the platframe is a continuation of pre-existing tools, placing them in a dif‐ ferent setting, creating new relations and dependencies, it never solidified nor reached one final state or destiny. The platframe grew, matured, broke, and con‐ tinued to evolve. Documenting such a living creature, is in and of itself a chal‐ lenging project. From what perspective, or at what moment to make the cut? When and how to create the necessary distance to draw together its many traces, and how to make them available for others in a meaningful way? This readme thus grapples with the issue that comes with documenting something that is constantly changing, emerging and evaporating. We took the approach of structuring the documentation of the platframe through its different lifecycles, which include the different tools that have been informing the process of making this digital object, whether or not they became explicitly visible. Some screenshots will help to give an indication of how the website was coming to life, how it accommodated different encounters and how it challenged those encountering it. The most intensive moment of this was the workshop day on May 7, 2021, with around two hundred participants interacting on the platframe.
Lifecycles
The platframe went through different stages and states (and continues to do so). It changed its configuration and appearance at different moments in time. We refer to the different states as lifecycles. Each lifecycle facilitated different forms and intensities of interaction of participants with the website and with each other. We also referred to the process of designing the platform as a choreography, due to its spatial and dynamic characteristics, and its relation to temporality.
Lifecycle 0: Development
In December 2020, Hackers & Designers was invited to work with the organizing team of the 3rd Workshop on Obfuscation (Jara Rocha, Seda Gürses, Ero Balsa) to conceptualize, design and develop a digital platform that takes an important part in facilitating an online workshop. The challenge was to develop this digital object while the conference was also still in the process of development. Principles that were important to address from the beginning of the process were:
- F/OSS: The extensibility and adaptability of everything we were developing
- Privacy and data security: The need for care around privacy and security
issues, which seemed to be even more amplified due to the global pandemic and our increasing reliances on online meetings platforms
- Welcoming and safe online encounters: Writing a code of conduct and a
careful and moderation of the chat in order to create and sustain a safe (online) environment that is welcoming to all participants
- Collaboration across disciplines: The possibility to engage in a collaborative,
reflective making process that transgresses solutionist approaches to tech‐ nological development, disciplinary boundaries and different knowledge domains. The platframe thus, became a convergence of different tools as well as a convergence of different practices.
- Digital Discomfort: Embarking on this project as ‘nonexperts’ in platform
development, we had to manage the expectations of everyone, including our‐ selves. This platform would probably challenge us more than the, by now habitual experience, of meeting on Zoom, Teams or Google Hangout. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe would therefore ask for more patience and endurance from participants than they were used to. In that context Jara Rocha curated an anti-solutionist collection of formats for digital discomfort.
The platframe was not designed to mimic a physical conference but aimed at facilitating the temporalities and collectivities of an online workshop. We worked with the concept of a large canvas, which extends in all directions and can be navigated similarly to how a map is navigated. It contains regions, such as the reception, study room and exhibition space, each with their own respective content. Different regions became more and less relevant in different lifecycles.
Chat
One of the most distinctive functions of this website is the ‘spatially’ distributed chat. Participants could leave messages anywhere on the canvas and navigate either through the map or the list. As a result, the platframe is a ‘living’ space: all participants emit their presence through the visibility of their cursors and messages. The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe are assigned a lifetime by their authors, an enumeration of seconds they are allowed to exist before self-destructing. As they near their expiration dates, their visibility decreases until they are deleted. An important feature of the chat was the moderator’s role. To create an environment that is safe and free of hostility we created a moderators’ login which would allow a selected group of trusted participants to erase or censor messages, or block access to the platframe if needed.
Cookies
Technically the platframe did not use cookies. However, data submitted by participants, such as their display name, position, cursor’s color and messages were sent to our Hackers & Designers server and to the other participants. To remember participants, the server assigns a unique identifier (UID) to their browsers and stores it in the browser’s localStorage, that looks like this: “uid”: “266f429f2d4”. When a participant accesses the platframe, the server authenticates their UID against its store of users. On a technical level, this was not absolutely necessary and we did explore alternative methods that rely purely on peer-to-peer authentication with no servers involved (see CRDTs). Although this method was worth exploring, it could not ensure full certainty that participants blocked by moderators would not be able to access the website, so we resorted to the current method. There is always the option for a given participant to delete their user from our server.
Front and back: VueJS and Strapi
This platframe was built with two open source web development frameworks: Strapi for the “backend” and VueJS for the “frontend”. Strapi is a content management system that is installed and configured on our server to manage all static content on this platform. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions and host the videos presented in the exhibition area. Vue is a front-end Javascript framework with a templating oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data that is produced in Strapi. The API created by the backend in the server is ‘consumed’ by the webpages created by the frontend in the browser. To see the raw output of the API for the Schedule, for example, go to: https://api.obfuscation.karls.computer/sessions And to see the template for the Schedule go to: https://github.com/hackersanddesigners/obfuscation/blob/master/dev/front/src/components/Userland/Territory/Timetable/index.vue
Old notes
The platframe is an online tool convergence designed for the purpose of an online conference including workshops, a conference and an online exhibition. We refer to the website as a platframe rather than a platform as it converges many different tools and environments. The emphasis of difference is important here as the website attempts to make it legible to the platframe user that there are many softwares, services and frameworks used, rather than creating the illusion of an isolated whole that was built from scratch.
The platframe went through different life cycles – and facilitated different intensities of interaction. The main function of the website is a ‘spatially’ distributed chat. Platframe users can leave messages anywhere on the canvas and navigate either through the map or a list. The different ‘regions’ will become more or less active depending on the life cycle of the website.
Developed in collaboration with Karl Moubarak on the occasion of the ‘3rd Workshop on Obfuscation’. Visit and read more about how it's built 3rd.obfuscationworkshop.org/
Conference post script designed by Varia (Manetta Berends, Cristina Cochior)
Obfuscation Platframe
Website (platform, platframe, tool convergence, realm, etc...) for the 3rd Workshop on Obfuscation.
-> https://3rd.obfuscationworkshop.org/ <-

Introduction
This project brings together Strapi, VueJS, SocketIO, and some parts of Big Blue Button to leverage an obfuscated yet accessible platform for the 3rd Workshop on Obfuscation, which took place on May 4 & 7, 2021.
Project Structure
# some files ommitted
├── LICENSE
├── README.md
├── dev
│ ├── package-lock.json
│ ├── package.json
│ ├── node_modules
│ ├── back
│ │ ├── README.md │ << Strapi, Mongoose
│ │ ├── api │ ( CMS & Database for static content )
│ │ ├── build │
│ │ ├── components │
│ │ ├── config │
│ │ ├── extensions │
│ │ ├── favicon.ico │
│ │ ├── node_modules │
│ │ ├── package-lock.json │
│ │ ├── package.json │
│ │ └── public │
│ ├── server
│ │ ├── index.js │ << Express, SocketIO, Mongoose
│ │ └── models | ( Database for dynamic content )
│ ├── front
│ │ ├── README.md │ << VueJS
│ │ ├── babel.config.js │ ( Frontend framewwork )
│ │ ├── dist │
│ │ ├── logs │
│ │ ├── node_modules │
│ │ ├── package-lock.json │
│ │ ├── package.json │
│ │ ├── public │
│ │ ├── src │
│ │ └── vue.config.js │
│ └── tests
│ └── socketioload.yaml │ << Artillery ( tests )
└── screenshot.png
Development
There needs to be several running processes.
Backend
Using Strapi to create a framework-agnostic API with a draft/publish system for static content.
First, on your local device:
cd dev/back
npm install
Then,
npm run develop
Here, you can make changes to the API, add and remove extensions, change user roles, etc... Please note, removing a property from an object could delete all the entries from the database for that object.
Then stage, commit and push your changes to your remote server.
On the remote server, the initial set up starts with the build command:
NODE_ENV=production npm run build
Then,
pm2 start "NODE_ENV=production npm run start" --name "API.OBFS" # name is optional
We are using pm2 to manage the service.
Strapi will run on http://localhost:1337.
If changes have been made and pushed to the server, re-build the admin interface if necessary, and then restart the process:
pm2 restart API.OBFS
Instructions on populating the CMS, specific to this project can be found at dev/back.
Server
Note that Strapi only handles the static content, and not the chat. For this, we create a separate Mongo database and access it in our node server scripts.
MongoDB
On your remote machine create a directory for Mongo to use as a database:
mkdir /data/obfsdb
And then, with mongod installed, start the chat database server:
pm2 start "mongod --dbpath /data/obfsdb/ --port 27018" --name DB.OBFS
Express, SocketIO, Mongoose
With mongod running, start the node server:
cd dev
pm2 start server --name OBFS
This scripts will use: - Express to serve the statically generated front-end files - SocketIO to handle real-time networking ( for the chat functions ) - Mongoose to communicate with the Mongo database dedicated only to the chat
Apache
The above scripts as well as the front-end will have some load-balancing methods implemented to prevent the server from going down. However, if you are using apache, it is set to only handle 150 active connections by default. If you are expecting to host more visitors simultaneously and your hardware can handle it, consider changing this setting or enabling the mpm_prefork module.
sudo a2enmod mpm_prefork
And then edit the mpm_prefork configuration file:
sudo nano /etc/apache2/mods-available/mpm_prefork.conf
# my configuration
<IfModule mpm_prefork_module>
MinSpareServers 75
MaxSpareServers 250
ServerLimit 250
StartServers 10
MaxRequestWorkers 1000
MaxConnectionsPerChild 500
</IfModule>
Frontend
Make sure to add the correct URLs and PORTS for the backend in the .env file.
Install the dependencies
cd dev/front
npm install
Serve and hot-reload for development
npm run serve
Compile and minify for production
npm run build
After building, stage, commit and push the generated dist directory to the appropriate path on your remote server.
Testing
We are using Artillery to run stress-tests on the Socket server, so make sure you have the right URL in tests/socketioload.yaml, and then run the tests:
cd dev/tests
artillery run socketioload.yaml
Reconfigure Apache and/or the load-balancing values of the server/client files accordingly.