Chattypub: Difference between revisions
No edit summary |
No edit summary |
||
| Line 27: | Line 27: | ||
<tool user="hackersanddesigners" repo="chatty-pub" file="readme.md" /> | <tool user="hackersanddesigners" repo="chatty-pub" file="readme.md" /> | ||
<tool user="hackersanddesigners" repo="chatty-pub-css-slides" file=" | <tool user="hackersanddesigners" repo="chatty-pub-css-slides" file="README.md" /> | ||
Revision as of 14:32, 21 October 2021
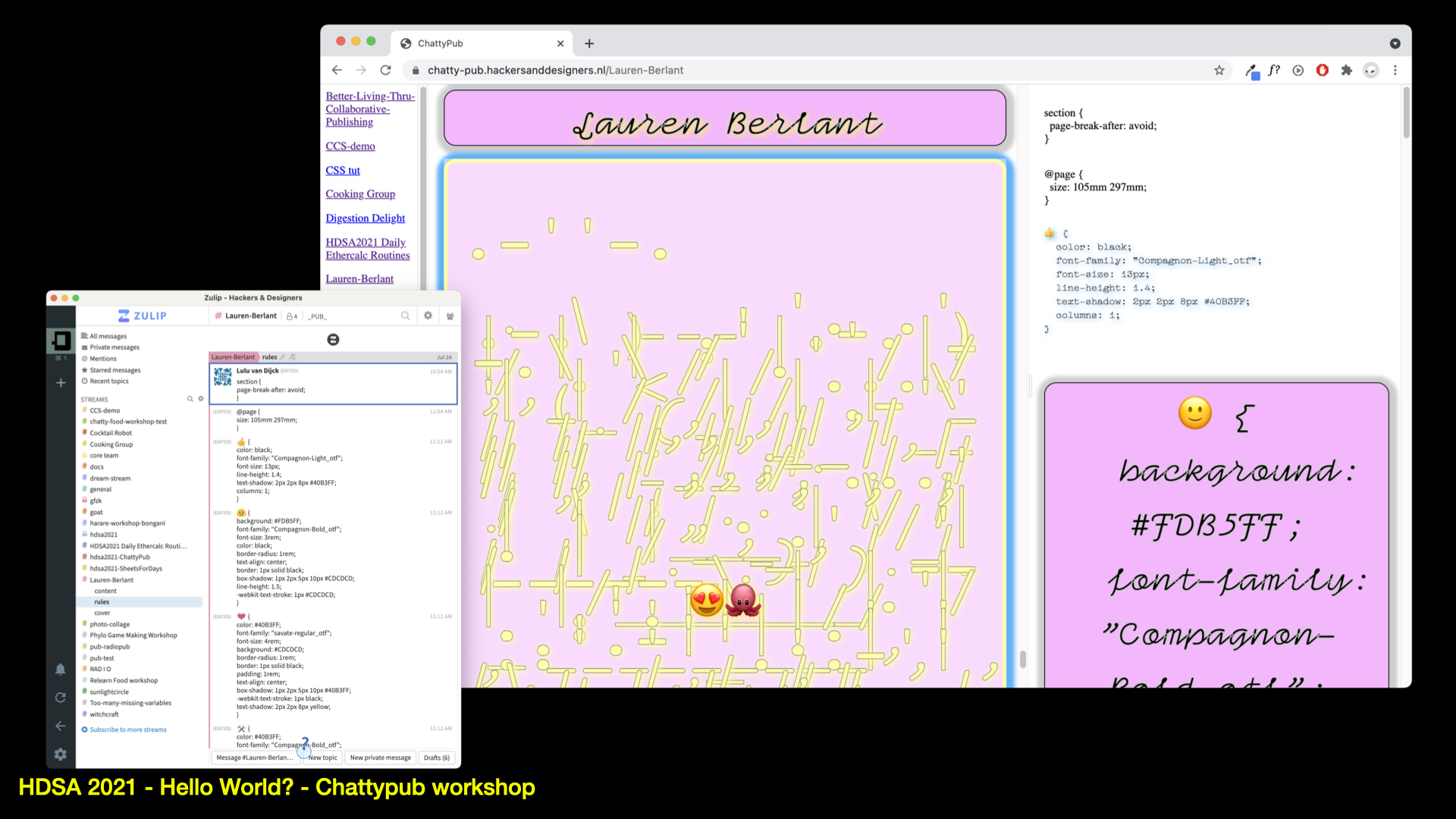
ChattyPub is a design tool in the making – leveraging a chat interface (Zulip) to apply styles and formats to the content of a publication. The tool is activated and further developed through workshops. The workshops explore, in a practical manner how a process of co-designing a publication unfolds, specifically when several people are designing at the same time using a chat interface. With the workshops H&D would like to both – open up the process of making this tool, and explore together its possibilities and limitations, and build community around it coming-into-being.
Chat pub tool (first tested during the H&D Summer Academy 2021
and later presented and tried out at GfZK Dig-it
Slides on CSS in ChattyPub, view them
here
The introduction slides are here: https://hackersanddesigners.github.io/chatty-pub-css-slides/assets/hdsa-chattypub-intro.pdf (pdf)