Obfuscation platframe: Difference between revisions
No edit summary |
No edit summary |
||
| (18 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
|MainNavigation=No | |MainNavigation=No | ||
}} | }} | ||
= | =''Platframe'' reflections= | ||
by Anja Groten and Karl Moubarak | |||
''(published in "The 3rd Workshop on Obfuscation Post-Script)'' | |||
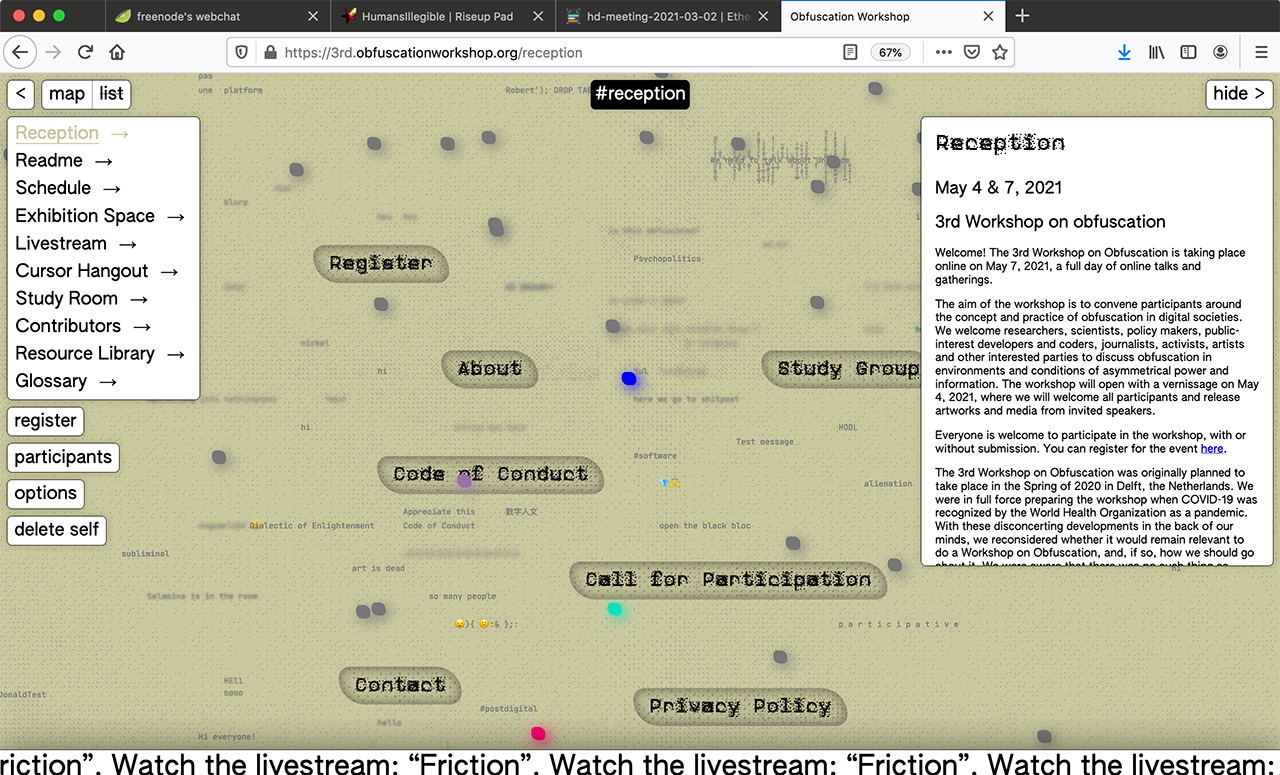
The platframe | [[File:platframe01.png]] | ||
==Introduction== | |||
The ''platframe'' is a website that converges and frames pre-existing tools, to facilitate online encounters, exchanges and forms of content production. It is a''frame'' rather than a ''form'' – as it attempts to sustain a certain legibility of the boundaries and relationships of the many ''different'' tools, softwares, services, frameworks and legacies embedded in the technical object. | |||
We have expanded this readme from the conventional format of a step by step installation manual towards a reflective document that considers the process of the website coming into being, its different ‘lifecycles’, the expectations it created and the conversations it facilitated. | |||
==How to preserve a ''platframe''?== | |||
While the ''platframe'' is a continuation of pre-existing tools, placing them in a different setting, creating new relations and dependencies, it never solidified nor reached one final state or destiny. The ''platframe'' grew, matured, broke, and continued to evolve. Documenting such a living creature, is in and of itself a challenging project. From what perspective, or at what moment to make the cut? | |||
When and how to create the necessary distance to draw together its' many traces, and how to make them available for others in a meaningful way? This readme thus grapples with the issue that comes with documenting something that is constantly changing, emerging and evaporating. We took the approach of structuring the documentation of the ''platframe'' through its different lifecycles, which include the different tools that have been informing the process of making this digital object, whether or not they became explicitly visible. Some screenshots will help to give an indication of how the website was coming to life, how it accommodated different encounters and how it challenged those | |||
encountering it. The most intensive moment of this was the workshop day on May 7, 2021, with around two hundred participants interacting on the ''platframe''. | |||
==Lifecycles== | |||
The ''platframe'' went through different stages and states (and continues to do so). It changed its configuration and appearance at different moments in time. We refer to the different states as ''lifecycles''. Each lifecycle facilitated different forms and intensities of interaction of participants with the website and with each other. We also referred to the process of designing the platform as a choreography, due to its spatial and dynamic characteristics, and its relation to temporality. | |||
<gallery> | <gallery> | ||
platframe02.png | platframe02.png | ||
| Line 18: | Line 26: | ||
platframe05.png | platframe05.png | ||
</gallery> | </gallery> | ||
===Lifecycle 0: Development=== | |||
In December 2020, Hackers & Designers was invited to work with the organizing team of the 3rd Workshop on Obfuscation (Jara Rocha, Seda Gürses, Ero Balsa) to conceptualize, design and develop a digital platform that takes an important part in facilitating an online workshop. The challenge was to develop this digital object while the conference was also still in the process of development. Principles that were important to address from the beginning of the process were: | |||
* '''F/OSS:''' The extensibility and adaptability of everything we were developing | |||
* '''Privacy and data security:''' The need for care around privacy and security issues, which seemed to be even more amplified due to the global pandemic and our increasing reliances on online meetings platforms | |||
* '''Welcoming and safe online encounters:''' Writing a code of conduct and a careful and moderation of the chat in order to create and sustain a safe (online) environment that is welcoming to all participants | |||
* '''Collaboration across disciplines:''' The possibility to engage in a collaborative, reflective making process that transgresses solutionist approaches to technological development, disciplinary boundaries and different knowledge domains. The ''platframe'' thus, became a convergence of different tools as well as a convergence of different practices. | |||
* '''Digital Discomfort:''' Embarking on this project as ‘non-experts’ in platform development, we had to manage the expectations of everyone, including our selves. This platform would probably challenge us more than the, by now habitual experience, of meeting on Zoom, Teams or Google Hangout. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the ''platframe'' would therefore ask for more patience and endurance from participants than they were used to. In that context Jara Rocha curated an anti-solutionist collection of formats for digital discomfort. | |||
'''Map / Navigation''' | |||
The ''platframe'' was not designed to mimic a physical conference but aimed at facilitating the temporalities and collectivities of an online workshop. We worked with the concept of a large canvas, which extends in all directions and can be navigated similarly to how a map is navigated. It contains regions, such as the reception, study room and exhibition space, each with their own respective content. Different regions became more and less relevant in different lifecycles. | |||
'''Chat''' | |||
One of the most distinctive functions of this website is the ‘spatially’ distributed chat. Participants could leave messages anywhere on the canvas and navigate either through the map or the list. As a result, the ''platframe'' is a ‘living’ space: all participants emit their presence through the visibility of their cursors and messages. | |||
The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the ''platframe'' are assigned a lifetime by their authors, an enumeration of seconds they are allowed to exist before self-destructing. As they near their expiration dates, visibility decreases until they are deleted. | |||
An important feature of the chat was the moderator’s role. To create an environment that is safe and free of hostility we created a moderators’ login which would allow a selected group of trusted participants to erase or censor messages, or block access to the ''platframe'' if needed. | |||
'''Cookies''' | |||
Technically the platframe did not use cookies. However, data submitted by participants, such as their display name, position, cursor’s color and messages were sent to our Hackers & Designers server and to the other participants. | |||
To remember participants, the server assigns a unique identifier (UID) to their browsers and stores it in the browser’s localStorage, that looks like this: “uid”: “266f429f2d4”. When a participant accesses the ''platframe'', the server authenticates their UID against its store of users. | |||
On a technical level, this was not absolutely necessary and we did explore alternative methods that rely purely on peer-to-peer authentication with no servers involved (see CRDTs). Although this method was worth exploring, it could not ensure full certainty that participants blocked by moderators would not be able to access the website, so we resorted to the current method. | |||
There is always the option for a given participant to delete their user from our server. | |||
'''Front and back: VueJS and Strapi''' | |||
This ''platframe'' was built with two open source web development frameworks: | |||
Strapi for the “backend” and VueJS for the “frontend”. | |||
Strapi is a content management system that is installed and configured on our server to manage all static content on this platform. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions and host the videos presented in the exhibition area. | |||
Vue is a front-end Javascript framework with a templating oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data that is produced in Strapi. | |||
The API created by the backend in the server is ‘consumed’ by the webpages created by the frontend in the browser. To see the raw output of the API for the Schedule, for example, go to: https://api.obfuscation.karls.computer/sessions | |||
And to see the template for the Schedule go to: https://github.com/hackersanddesigners/obfuscation/blob/master/dev/front/src/components/Userland/Territory/Timetable/index.vue | |||
===Lifecycle 1: Preparation=== | |||
n this lifecycle, the ''platframe'' facilitated mainly the preparation for the conference – specifically the work of the study group who collected, discussed, and prepared for | |||
the workshops, and populated the glossary and library. The group provided us with a | |||
moment to test and gave feedback on the ''platframe'' and its convergence of tools. | |||
A crucial moment in this process was receiving the generous feedback of the artist and researcher Loren Britton. Loren screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process we could still implement some changes to the styling of the website that allowed visitors to ‘deobfuscate’ the ''platframe'' in a way that would make it easier to access, read and navigate. | |||
Loren provided us with many helpful references and frames to think within, in terms of accessibility. We are going to list a few here, also to remind ourselves for the next time that accessibility should not come as an afterthought, but should go hand in hand with the development of such projects: | |||
* The importance of multiple points of access: https://www.mapping-access.com that one of the things they are working with explicitly is description and redundancy. | |||
* The work of scholar Aimi Hamraie, who addresses how accessibility is something that shifts and is different for every person. What are ways to present, describe and make accessible different parts of the website – for instance by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/ | |||
* Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of our website. The rest of the website is navigable with only the tab and enter buttons. | |||
* For the Livestream, we could have considered live captioning or offering a transcript after the talks. | |||
* While we enjoyed exploring ‘obfuscation’ in some aesthetic choices of the website design (textures and the noise font - a font chosen because its illegible to machines – specifically Optical Character Recognition software) we realized that this conceptual and aesthetic choice made it difficult for people with low vision to access the content. To make the site more legible we implemented an option for users to increase contrast and ‘strip’ the css of the website, depending on their needs. A great reference Loren shared for implementing different css options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/ | |||
* For similar reasons we decided to add the option for website visitors to reduce the colors to black and white, which makes the chat more legible | |||
* We were not able to sufficiently test the site with screen readers. For instance it would have been important to see how the spatially distributed chat could have been displayed and read linearly, making it more screen reader friendly. | |||
* Finally, we authored a guided tour of the ''platframe'', – a step by step tutorial with instructions on navigation and interaction. https://3rd.obfuscationworkshop.org/readme/tour | |||
'''Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode.''' | |||
Much of the preparatory and organizational work for the 3rd Workshop on Obfuscation took place online, but was not convened solely by the platframe. Some other tools that were used for internal communication, budgeting, and responsibility management are worthy mentions. For instance, Jitsi calls were our main sites to regularly meet, discuss, and keep tabs on the different processes. Etherpad instances hosted on the Hackers & Designers and Constant servers, were used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to mediate task division schedules for moderators as well as convene a bug reporting workflow for the platframe itself. Finally, | |||
Freenode (IRC) was used as a temporary communication back-channel for the conference days. | |||
===Lifecycle 2: 1st ''platframe'' public encounter – The vernissage=== | |||
The vernissage on May 4, 2021 was the first populated moment of public encounter and live interaction with the ''platframe'' and the distributed chat. In the vernissage exhibition, visitors of the ''platframe'' could watch videos from the invited contributors that were related and interlinked with elements in the timetable and the contributors list. The video making process was guided by Jara Rocha and Lucie de Brechard, the concept, design and editing of the videos was done by Lucie. For the exhibition, it was important that visitors | |||
could easily reach other regions and additional information related to the respective videos. | |||
The distributed chat and cursor visibility created a feeling of liveness and a shared moment of spending time together. Visitors left messages close to the videos and engaged in conversations with each other about the content. There were also BigBlueButton (BBB) links distributed during the vernissage, to allow for participants to speak face to face. In retrospect, it might have been more lively on the ''platframe'' if we had chosen for only one form of interaction – that of the ''platframe'' chat rather than adding possibilities and scattering of the programme onto many different spaces. | |||
We initially planned for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the amount of videos that were to be uploaded and exhibited increased. Additionally, the wish to upload and exhibit conference posters’ was introduced last minute. The exhibition as a region thus expanded quite drastically and took over a large portion of the overall canvas. | |||
The choice of including introductory videos and explanatory posters by workshop contributors allowed participants to decide when to familiarize themselves with the conference materials. The materials didn’t have to be a viewed simultaneously, but could accommodate the different time zones and availabilities of the participants. The main incentives for this decision were to reduce time spent in video calls and to protect both the participants and servers from | |||
‘liveness fatigue’. | |||
Additionally, the entire ''platframe'', including tools such as Etherpad and Ethercalc, and excluding BBB, were hosted on a VPS in Amsterdam that is provided by Greenhost, running on wind-power. Other measures taken to reduce the ecological footprint of the platframe are the shrinking of media such as videos, pdfs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes, and even go offline, when traffic increases. Nonetheless, the ''platframe'' is quite CPU-intensive and was not as accessible in lower bandwidth devices such as mobile phones. | |||
The vernissage was also a moment when the ''platframe’s'' capacity to sustain a large number of participants simultaneously, was put into question. With some days remaining until the workshop day, we proceeded to develop testBot, a script intended to choreograph a varying number of visitors arriving to the ''platframe'', interacting with it and then leaving. | |||
Although testBot looked like a single participant in the platframe, it often represented 100, 200, or even 500 active visitors. It enabled us to stress test the performance of the ''platframe'' and gage the extent of hardware upgrades we needed to install on the server in preparation for the workshop. TestBot remained in the platframe for the entire duration of the conference for hardware performance-logging reasons. | |||
===Lifecycle 3: The workshop=== | |||
Although the ''platframe'' acts as a central source of information on the 3rd Workshop on Obfuscation, containing the resource library, directory of contributors and artworks, as well as a place for participants to converse, the main space where the workshop took place was TU Delft’s instance of BBB. Our goal was not to try and recreate features of BBB, but to embed it in the convergence of tools. The ''platframe'' was designed as a jumping off board from which participants arrive into BBB, be it to join the workshop sessions or take part in informal hangouts. | |||
Additionally, during the course of the development of the ''platframe'', Tobias Fiebig, the maintainer of the BBB instance of TU Delft, worked on extending their installation of BBB with an option to livestream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB, and display them in real time to a larger group of viewers on the ''platframe''. | |||
This was the ''platframe’s'' most active lifecycle. Participants spent time in between sessions gathering around posters and videos in the exhibition, discussing, and mingling. The ''platframe’s'' management, moderation and maintenance was similar to that of a physical conference, with dedicated moderators guiding participants around the canvas, attending to moments of urgent need (in accordance to the Workshop’s code of conduct), continuously documenting the sessions and taking care of the space. | |||
===Life cycle 4: The archive=== | |||
The ''platframe'' developed along with the conceptualization and planning of the 3rd Workshop on Obfuscation, the ''platframe'' was imagined at the same time as it’s context. Content, timetable, contributors, formats and media were yet to be defined when we started developing this website. | |||
The new and changing requirements confronted us with the question of ‘scalability’ and ‘adaptabilty’ of this ''platframe''. | |||
While we started off with the idea that this website would become something that could travel into other contexts, be used by different communities for their own respective events, the ''platframe'' became increasingly tailored to the specific context of the 3rd Workshop on Obfuscation. | |||
In terms of documenting and archiving this project, the desire remains that it could become useful for another context than the 3rd Workshop on Obfuscation, both in terms of content and as the new tool relationships it creates and | |||
challenges. | |||
The full repository for this ''platframe'', as well as instructions on setting it up, hosting it and converging the different tools and layers, is made available here: https://github.com/hackersanddesigners/obfuscation Please make note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE | |||
There will be a moment when the chat will be turned off and the videos in the exhibition will be taken offline. This will be approximately one year after the workshop has concluded. This will probably be the ''platframe’s'' last ''lifecyle'' – at least in this context. The ''platframe'' becomes more static, contributions are collected and organized in a manner that makes them accessible for future reference. A workshop report – the postscript of which this document is part of, is published and distributed. The ''platframe'' regions that will stay available are the resources collected in the library, the glossary, the references of the different sessions, notes that can be read back, the readme and of course the code repository. | |||
= Repository = | |||
<tool user="hackersanddesigners" repo="obfuscation" file="README.md" /> | |||
[[Category:Publishing]] | [[Category:Publishing]] | ||
[[Category:Tools]] | [[Category:Tools]] | ||
Latest revision as of 17:05, 23 February 2022
Platframe reflections
by Anja Groten and Karl Moubarak (published in "The 3rd Workshop on Obfuscation Post-Script)
Introduction
The platframe is a website that converges and frames pre-existing tools, to facilitate online encounters, exchanges and forms of content production. It is aframe rather than a form – as it attempts to sustain a certain legibility of the boundaries and relationships of the many different tools, softwares, services, frameworks and legacies embedded in the technical object. We have expanded this readme from the conventional format of a step by step installation manual towards a reflective document that considers the process of the website coming into being, its different ‘lifecycles’, the expectations it created and the conversations it facilitated.
How to preserve a platframe?
While the platframe is a continuation of pre-existing tools, placing them in a different setting, creating new relations and dependencies, it never solidified nor reached one final state or destiny. The platframe grew, matured, broke, and continued to evolve. Documenting such a living creature, is in and of itself a challenging project. From what perspective, or at what moment to make the cut? When and how to create the necessary distance to draw together its' many traces, and how to make them available for others in a meaningful way? This readme thus grapples with the issue that comes with documenting something that is constantly changing, emerging and evaporating. We took the approach of structuring the documentation of the platframe through its different lifecycles, which include the different tools that have been informing the process of making this digital object, whether or not they became explicitly visible. Some screenshots will help to give an indication of how the website was coming to life, how it accommodated different encounters and how it challenged those encountering it. The most intensive moment of this was the workshop day on May 7, 2021, with around two hundred participants interacting on the platframe.
Lifecycles
The platframe went through different stages and states (and continues to do so). It changed its configuration and appearance at different moments in time. We refer to the different states as lifecycles. Each lifecycle facilitated different forms and intensities of interaction of participants with the website and with each other. We also referred to the process of designing the platform as a choreography, due to its spatial and dynamic characteristics, and its relation to temporality.
Lifecycle 0: Development
In December 2020, Hackers & Designers was invited to work with the organizing team of the 3rd Workshop on Obfuscation (Jara Rocha, Seda Gürses, Ero Balsa) to conceptualize, design and develop a digital platform that takes an important part in facilitating an online workshop. The challenge was to develop this digital object while the conference was also still in the process of development. Principles that were important to address from the beginning of the process were:
- F/OSS: The extensibility and adaptability of everything we were developing
- Privacy and data security: The need for care around privacy and security issues, which seemed to be even more amplified due to the global pandemic and our increasing reliances on online meetings platforms
- Welcoming and safe online encounters: Writing a code of conduct and a careful and moderation of the chat in order to create and sustain a safe (online) environment that is welcoming to all participants
- Collaboration across disciplines: The possibility to engage in a collaborative, reflective making process that transgresses solutionist approaches to technological development, disciplinary boundaries and different knowledge domains. The platframe thus, became a convergence of different tools as well as a convergence of different practices.
- Digital Discomfort: Embarking on this project as ‘non-experts’ in platform development, we had to manage the expectations of everyone, including our selves. This platform would probably challenge us more than the, by now habitual experience, of meeting on Zoom, Teams or Google Hangout. As the Workshop on Obfuscation raised questions about inner workings, ethics, and socio-technological entanglements, the platframe would therefore ask for more patience and endurance from participants than they were used to. In that context Jara Rocha curated an anti-solutionist collection of formats for digital discomfort.
Map / Navigation
The platframe was not designed to mimic a physical conference but aimed at facilitating the temporalities and collectivities of an online workshop. We worked with the concept of a large canvas, which extends in all directions and can be navigated similarly to how a map is navigated. It contains regions, such as the reception, study room and exhibition space, each with their own respective content. Different regions became more and less relevant in different lifecycles.
Chat
One of the most distinctive functions of this website is the ‘spatially’ distributed chat. Participants could leave messages anywhere on the canvas and navigate either through the map or the list. As a result, the platframe is a ‘living’ space: all participants emit their presence through the visibility of their cursors and messages. The discussion around obfuscation demanded a close inspection and consideration of networked privacy practices. Messages dropped on the platframe are assigned a lifetime by their authors, an enumeration of seconds they are allowed to exist before self-destructing. As they near their expiration dates, visibility decreases until they are deleted. An important feature of the chat was the moderator’s role. To create an environment that is safe and free of hostility we created a moderators’ login which would allow a selected group of trusted participants to erase or censor messages, or block access to the platframe if needed.
Cookies
Technically the platframe did not use cookies. However, data submitted by participants, such as their display name, position, cursor’s color and messages were sent to our Hackers & Designers server and to the other participants. To remember participants, the server assigns a unique identifier (UID) to their browsers and stores it in the browser’s localStorage, that looks like this: “uid”: “266f429f2d4”. When a participant accesses the platframe, the server authenticates their UID against its store of users. On a technical level, this was not absolutely necessary and we did explore alternative methods that rely purely on peer-to-peer authentication with no servers involved (see CRDTs). Although this method was worth exploring, it could not ensure full certainty that participants blocked by moderators would not be able to access the website, so we resorted to the current method. There is always the option for a given participant to delete their user from our server.
Front and back: VueJS and Strapi
This platframe was built with two open source web development frameworks: Strapi for the “backend” and VueJS for the “frontend”. Strapi is a content management system that is installed and configured on our server to manage all static content on this platform. It produces a framework agnostic public API that enabled us to define the so-called regions, write texts using a draft/publish system, manage the schedule, receive glossary submissions and host the videos presented in the exhibition area. Vue is a front-end Javascript framework with a templating oriented approach. It enabled us to design reusable (yet customizable) HTML templates to wrap the data that is produced in Strapi. The API created by the backend in the server is ‘consumed’ by the webpages created by the frontend in the browser. To see the raw output of the API for the Schedule, for example, go to: https://api.obfuscation.karls.computer/sessions And to see the template for the Schedule go to: https://github.com/hackersanddesigners/obfuscation/blob/master/dev/front/src/components/Userland/Territory/Timetable/index.vue
Lifecycle 1: Preparation
n this lifecycle, the platframe facilitated mainly the preparation for the conference – specifically the work of the study group who collected, discussed, and prepared for the workshops, and populated the glossary and library. The group provided us with a moment to test and gave feedback on the platframe and its convergence of tools. A crucial moment in this process was receiving the generous feedback of the artist and researcher Loren Britton. Loren screened the platframe for accessibility. While we scheduled this feedback moment rather late in the process we could still implement some changes to the styling of the website that allowed visitors to ‘deobfuscate’ the platframe in a way that would make it easier to access, read and navigate. Loren provided us with many helpful references and frames to think within, in terms of accessibility. We are going to list a few here, also to remind ourselves for the next time that accessibility should not come as an afterthought, but should go hand in hand with the development of such projects:
- The importance of multiple points of access: https://www.mapping-access.com that one of the things they are working with explicitly is description and redundancy.
- The work of scholar Aimi Hamraie, who addresses how accessibility is something that shifts and is different for every person. What are ways to present, describe and make accessible different parts of the website – for instance by providing an alt-text and descriptions of what the website looks like? https://aimihamraie.wordpress.com/
- Something we weren’t able to address in the short amount of time was the possibility to tab through and hit enter on the chat component of our website. The rest of the website is navigable with only the tab and enter buttons.
- For the Livestream, we could have considered live captioning or offering a transcript after the talks.
- While we enjoyed exploring ‘obfuscation’ in some aesthetic choices of the website design (textures and the noise font - a font chosen because its illegible to machines – specifically Optical Character Recognition software) we realized that this conceptual and aesthetic choice made it difficult for people with low vision to access the content. To make the site more legible we implemented an option for users to increase contrast and ‘strip’ the css of the website, depending on their needs. A great reference Loren shared for implementing different css options, such as font choices to allow different points of access, is queer art collective Coven Berlin: https://www.covenberlin.com/contact/
- For similar reasons we decided to add the option for website visitors to reduce the colors to black and white, which makes the chat more legible
- We were not able to sufficiently test the site with screen readers. For instance it would have been important to see how the spatially distributed chat could have been displayed and read linearly, making it more screen reader friendly.
- Finally, we authored a guided tour of the platframe, – a step by step tutorial with instructions on navigation and interaction. https://3rd.obfuscationworkshop.org/readme/tour
Tools for collective organization: Ethercalc, Etherpad, Jitsi, Freenode.
Much of the preparatory and organizational work for the 3rd Workshop on Obfuscation took place online, but was not convened solely by the platframe. Some other tools that were used for internal communication, budgeting, and responsibility management are worthy mentions. For instance, Jitsi calls were our main sites to regularly meet, discuss, and keep tabs on the different processes. Etherpad instances hosted on the Hackers & Designers and Constant servers, were used for taking notes and drafting documents, while spreadsheets created in Ethercalc were used to mediate task division schedules for moderators as well as convene a bug reporting workflow for the platframe itself. Finally, Freenode (IRC) was used as a temporary communication back-channel for the conference days.
Lifecycle 2: 1st platframe public encounter – The vernissage
The vernissage on May 4, 2021 was the first populated moment of public encounter and live interaction with the platframe and the distributed chat. In the vernissage exhibition, visitors of the platframe could watch videos from the invited contributors that were related and interlinked with elements in the timetable and the contributors list. The video making process was guided by Jara Rocha and Lucie de Brechard, the concept, design and editing of the videos was done by Lucie. For the exhibition, it was important that visitors could easily reach other regions and additional information related to the respective videos. The distributed chat and cursor visibility created a feeling of liveness and a shared moment of spending time together. Visitors left messages close to the videos and engaged in conversations with each other about the content. There were also BigBlueButton (BBB) links distributed during the vernissage, to allow for participants to speak face to face. In retrospect, it might have been more lively on the platframe if we had chosen for only one form of interaction – that of the platframe chat rather than adding possibilities and scattering of the programme onto many different spaces. We initially planned for thirteen videos to be exhibited in this region. However, throughout the process of developing the conference the amount of videos that were to be uploaded and exhibited increased. Additionally, the wish to upload and exhibit conference posters’ was introduced last minute. The exhibition as a region thus expanded quite drastically and took over a large portion of the overall canvas. The choice of including introductory videos and explanatory posters by workshop contributors allowed participants to decide when to familiarize themselves with the conference materials. The materials didn’t have to be a viewed simultaneously, but could accommodate the different time zones and availabilities of the participants. The main incentives for this decision were to reduce time spent in video calls and to protect both the participants and servers from ‘liveness fatigue’.
Additionally, the entire platframe, including tools such as Etherpad and Ethercalc, and excluding BBB, were hosted on a VPS in Amsterdam that is provided by Greenhost, running on wind-power. Other measures taken to reduce the ecological footprint of the platframe are the shrinking of media such as videos, pdfs, and images into smaller, web-compatible files, as well as the implementation of load-balancing strategies on the server and in the browser to intentionally slow down live-communication processes, and even go offline, when traffic increases. Nonetheless, the platframe is quite CPU-intensive and was not as accessible in lower bandwidth devices such as mobile phones. The vernissage was also a moment when the platframe’s capacity to sustain a large number of participants simultaneously, was put into question. With some days remaining until the workshop day, we proceeded to develop testBot, a script intended to choreograph a varying number of visitors arriving to the platframe, interacting with it and then leaving.
Although testBot looked like a single participant in the platframe, it often represented 100, 200, or even 500 active visitors. It enabled us to stress test the performance of the platframe and gage the extent of hardware upgrades we needed to install on the server in preparation for the workshop. TestBot remained in the platframe for the entire duration of the conference for hardware performance-logging reasons.
Lifecycle 3: The workshop
Although the platframe acts as a central source of information on the 3rd Workshop on Obfuscation, containing the resource library, directory of contributors and artworks, as well as a place for participants to converse, the main space where the workshop took place was TU Delft’s instance of BBB. Our goal was not to try and recreate features of BBB, but to embed it in the convergence of tools. The platframe was designed as a jumping off board from which participants arrive into BBB, be it to join the workshop sessions or take part in informal hangouts. Additionally, during the course of the development of the platframe, Tobias Fiebig, the maintainer of the BBB instance of TU Delft, worked on extending their installation of BBB with an option to livestream conference calls via publicly accessible RTMP streams. This extension enabled us to give access to the workshops outside of BBB, and display them in real time to a larger group of viewers on the platframe. This was the platframe’s most active lifecycle. Participants spent time in between sessions gathering around posters and videos in the exhibition, discussing, and mingling. The platframe’s management, moderation and maintenance was similar to that of a physical conference, with dedicated moderators guiding participants around the canvas, attending to moments of urgent need (in accordance to the Workshop’s code of conduct), continuously documenting the sessions and taking care of the space.
Life cycle 4: The archive
The platframe developed along with the conceptualization and planning of the 3rd Workshop on Obfuscation, the platframe was imagined at the same time as it’s context. Content, timetable, contributors, formats and media were yet to be defined when we started developing this website. The new and changing requirements confronted us with the question of ‘scalability’ and ‘adaptabilty’ of this platframe. While we started off with the idea that this website would become something that could travel into other contexts, be used by different communities for their own respective events, the platframe became increasingly tailored to the specific context of the 3rd Workshop on Obfuscation. In terms of documenting and archiving this project, the desire remains that it could become useful for another context than the 3rd Workshop on Obfuscation, both in terms of content and as the new tool relationships it creates and challenges. The full repository for this platframe, as well as instructions on setting it up, hosting it and converging the different tools and layers, is made available here: https://github.com/hackersanddesigners/obfuscation Please make note of the license: https://github.com/hackersanddesigners/obfuscation/blob/master/LICENSE There will be a moment when the chat will be turned off and the videos in the exhibition will be taken offline. This will be approximately one year after the workshop has concluded. This will probably be the platframe’s last lifecyle – at least in this context. The platframe becomes more static, contributions are collected and organized in a manner that makes them accessible for future reference. A workshop report – the postscript of which this document is part of, is published and distributed. The platframe regions that will stay available are the resources collected in the library, the glossary, the references of the different sessions, notes that can be read back, the readme and of course the code repository.
Repository
Obfuscation Platframe
Website (platform, platframe, tool convergence, realm, etc...) for the 3rd Workshop on Obfuscation.
-> https://3rd.obfuscationworkshop.org/ <-

Introduction
This project brings together Strapi, VueJS, SocketIO, and some parts of Big Blue Button to leverage an obfuscated yet accessible platform for the 3rd Workshop on Obfuscation, which took place on May 4 & 7, 2021.
Project Structure
# some files ommitted
├── LICENSE
├── README.md
├── dev
│ ├── package-lock.json
│ ├── package.json
│ ├── node_modules
│ ├── back
│ │ ├── README.md │ << Strapi, Mongoose
│ │ ├── api │ ( CMS & Database for static content )
│ │ ├── build │
│ │ ├── components │
│ │ ├── config │
│ │ ├── extensions │
│ │ ├── favicon.ico │
│ │ ├── node_modules │
│ │ ├── package-lock.json │
│ │ ├── package.json │
│ │ └── public │
│ ├── server
│ │ ├── index.js │ << Express, SocketIO, Mongoose
│ │ └── models | ( Database for dynamic content )
│ ├── front
│ │ ├── README.md │ << VueJS
│ │ ├── babel.config.js │ ( Frontend framewwork )
│ │ ├── dist │
│ │ ├── logs │
│ │ ├── node_modules │
│ │ ├── package-lock.json │
│ │ ├── package.json │
│ │ ├── public │
│ │ ├── src │
│ │ └── vue.config.js │
│ └── tests
│ └── socketioload.yaml │ << Artillery ( tests )
└── screenshot.png
Development
There needs to be several running processes.
Backend
Using Strapi to create a framework-agnostic API with a draft/publish system for static content.
First, on your local device:
cd dev/back
npm install
Then,
npm run develop
Here, you can make changes to the API, add and remove extensions, change user roles, etc... Please note, removing a property from an object could delete all the entries from the database for that object.
Then stage, commit and push your changes to your remote server.
On the remote server, the initial set up starts with the build command:
NODE_ENV=production npm run build
Then,
pm2 start "NODE_ENV=production npm run start" --name "API.OBFS" # name is optional
We are using pm2 to manage the service.
Strapi will run on http://localhost:1337.
If changes have been made and pushed to the server, re-build the admin interface if necessary, and then restart the process:
pm2 restart API.OBFS
Instructions on populating the CMS, specific to this project can be found at dev/back.
Server
Note that Strapi only handles the static content, and not the chat. For this, we create a separate Mongo database and access it in our node server scripts.
MongoDB
On your remote machine create a directory for Mongo to use as a database:
mkdir /data/obfsdb
And then, with mongod installed, start the chat database server:
pm2 start "mongod --dbpath /data/obfsdb/ --port 27018" --name DB.OBFS
Express, SocketIO, Mongoose
With mongod running, start the node server:
cd dev
pm2 start server --name OBFS
This scripts will use: - Express to serve the statically generated front-end files - SocketIO to handle real-time networking ( for the chat functions ) - Mongoose to communicate with the Mongo database dedicated only to the chat
Apache
The above scripts as well as the front-end will have some load-balancing methods implemented to prevent the server from going down. However, if you are using apache, it is set to only handle 150 active connections by default. If you are expecting to host more visitors simultaneously and your hardware can handle it, consider changing this setting or enabling the mpm_prefork module.
sudo a2enmod mpm_prefork
And then edit the mpm_prefork configuration file:
sudo nano /etc/apache2/mods-available/mpm_prefork.conf
# my configuration
<IfModule mpm_prefork_module>
MinSpareServers 75
MaxSpareServers 250
ServerLimit 250
StartServers 10
MaxRequestWorkers 1000
MaxConnectionsPerChild 500
</IfModule>
Frontend
Make sure to add the correct URLs and PORTS for the backend in the .env file.
Install the dependencies
cd dev/front
npm install
Serve and hot-reload for development
npm run serve
Compile and minify for production
npm run build
After building, stage, commit and push the generated dist directory to the appropriate path on your remote server.
Testing
We are using Artillery to run stress-tests on the Socket server, so make sure you have the right URL in tests/socketioload.yaml, and then run the tests:
cd dev/tests
artillery run socketioload.yaml
Reconfigure Apache and/or the load-balancing values of the server/client files accordingly.