Counter Interfaces: Difference between revisions
No edit summary |
No edit summary |
||
| Line 224: | Line 224: | ||
[[Category:Publishing]] | [[Category:Publishing]] | ||
Published in ''[[Fake it! Fake them! Fake you! Fake us! Publication]]'' in | Published in ''[[Fake it! Fake them! Fake you! Fake us! Publication]]'' in 2019 | ||
Revision as of 14:05, 23 December 2020
The Graphic User Interface (GUI) is the designers daily companion. The friendly, convenient and modest translators of machine and human interaction, act sometimes as mediators, sometimes as accelerators of binary calculation processes, that mostly happen hidden in the background without us even noticing. GUI’s could be understand as devices of control, that make it possible for us users, to control software, hardware, web-ware and applications. In this 3-day intensive workshop at Hochschule für Gestaltung in Karlsruhe we investigated, questioned and conceptualised the notion of control in the context of Human Computer Interaction: Can we as designers actually control those tools that enable our practices, the work we create? Are all those digital switches, tool bars, drop downs, menu lists and sliders possibly influencing our imagination and independence as makers? Could we through slowing down of computer calculation processes or through temporary force quitting (ctrl-c) analyse and evaluate what happens behind these interfaces?
About the Workshop
Intuitively we scroll, swipe, use our voice and gestures to control our devices, – to activate, trigger, cause, provoke the computer to deploy, react, return and activate. But who is exactly controlling who and how?
During this hands-on workshop we investigated ways to take apart and reassemble remote controllers and other battery powered toys in unusal ways. By saving redundant electronics from becoming e-waste we hacked our way into the mechanics of human computer interaction and user interfaces. At the same time we learned about electronics – all the while critically reflecting on the notion of control.
Milestones in interface history
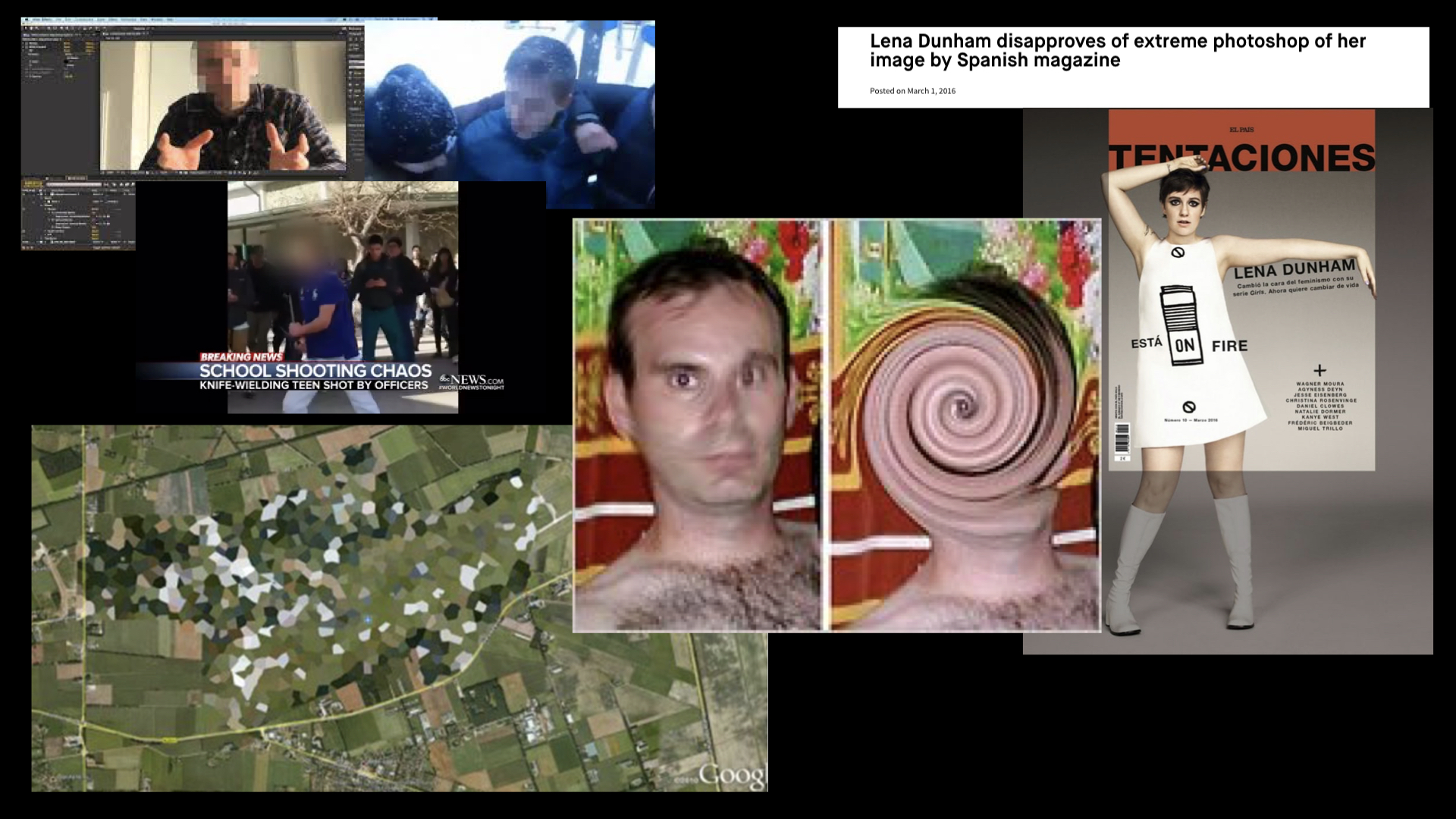
Image processing
The starting point of the workshop was the claim that in order to understand media today we need to understand media software – its genealogy (where it comes from), its anatomy (interfaces and operations), and its practical and theoretical effects.
So we proposed to look the those tools we are most familiar with. As a graphic designer and image maker this might be for instance Photoshop. What are Photoshops strategies of mediations? How does the Photoshop interface translated binary computational processes? What are the considerations of the interface's visual communication between us (the user and producer) and the machine?
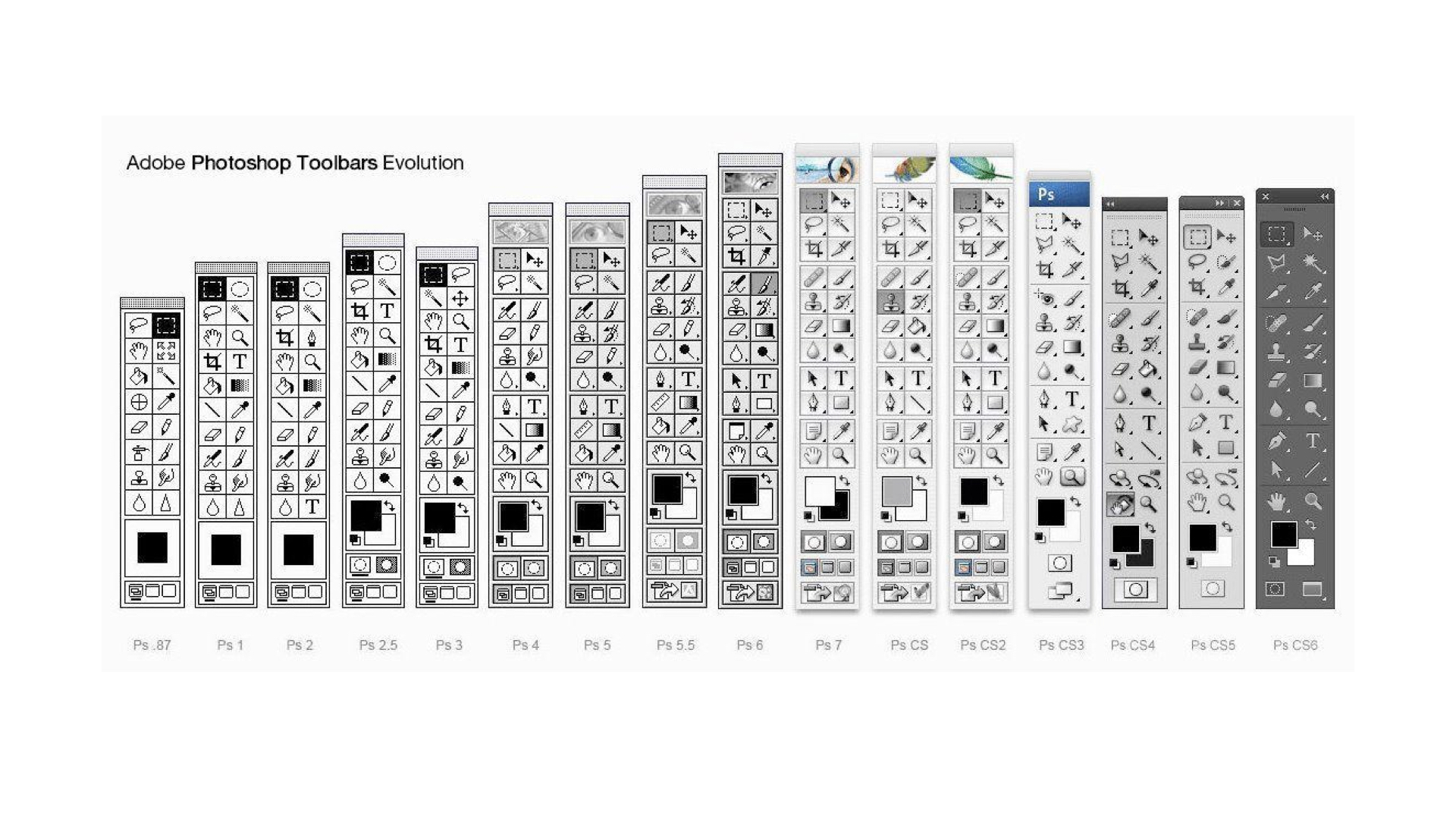
Toolbars
The workshop departed from an investigation of Graphic User Interfaces (GUI). Looking at the Photoshop toolbar one could for instance question their actual 'toolness' – their utilitarian transparency and translate its functionalities into an interaction with a material controller – something physical that could represent or challenge the way we interact with it in Photoshop. By translating seamless processes of interfacing into slow or clunky physical controlling one enters a mode of defamilarization breaking at habits that are embedded in our making practices
Picture: Timeline of the Photoshop toolbar.*
Adobe Photoshop is a raster graphics editor developed and published by Adobe Systems for macOS and Windows. Photoshop was developed in 1987 by the American brothers Thomas and John Knoll, who sold the distribution license to Adobe Systems Incorporated in 1988.
Photoshop 1.0 was released on 19 February 1990 for Macintosh exclusively. Since then, it has become the de facto industry standard in raster graphics editing, such that the word "photoshop" has become a verb as in "to Photoshop an image," "photoshopping" and "photoshop contest".
It can edit and compose raster images in multiple layers and supports masks, alpha compositing and several color models including RGB, CMYK, CIELAB, spot color and duotone.
Photoshop's feature set can be expanded by Photoshop plug-ins, programs developed and distributed independently of Photoshop that can run inside it and offer new or enhanced feature
In June 2013, with the introduction of Creative Cloud branding, Photoshop's licensing scheme was changed to that of software as a service rental model and the "CS" suffixes were replaced with "CC"
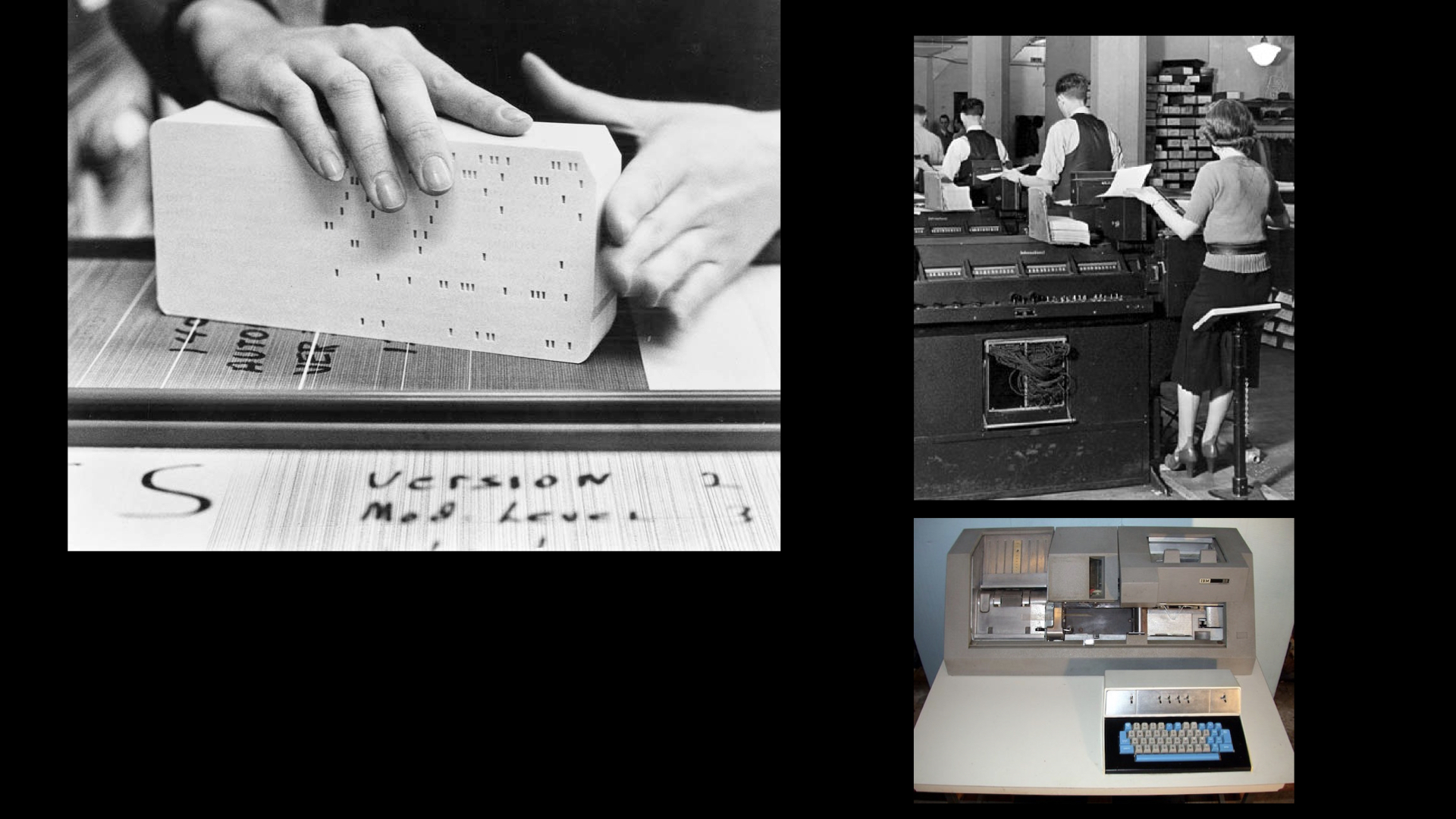
Batch computing
Batch computing comes from a time when computer power didn’t exceed that of modern microwaves.
A Punch card is the earliest machine-readable medium for reading data.
The UI of a punch card (IBM), which gave input to Batch computers, was so minimal because of the valuable computer power UI was so minimal because it used valuable computer power
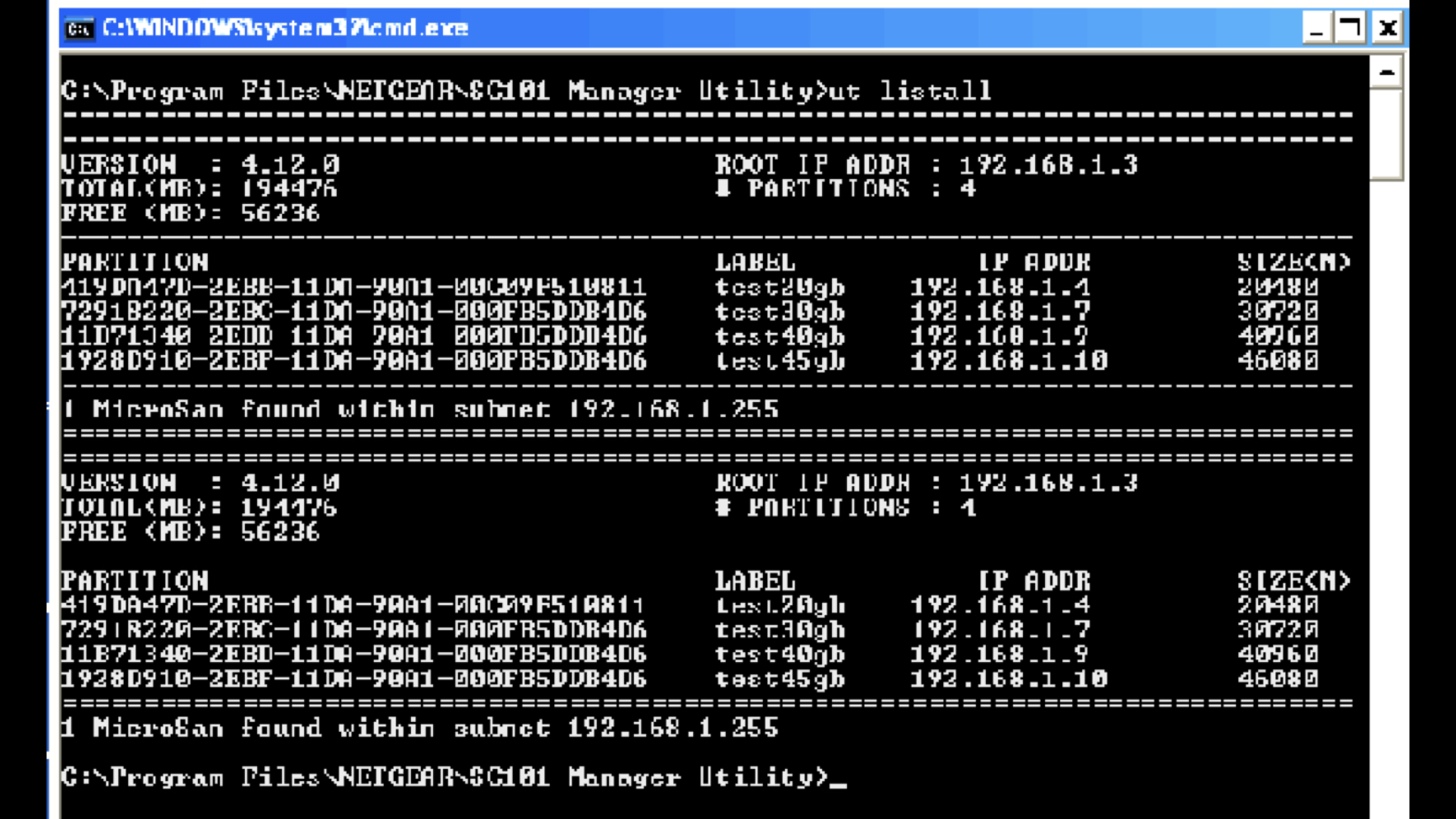
The introduction of CLO (Command line interfaces) reduced latency (waiting time). The user interface allowed for a series of request-response transactions.
The video display terminals facilitated command line input, which would appear on a screen. Importantly the input could be reversely modified, which reduced need for ink and printing materials.
Image: 1975. Digital's first upper/lower case video terminal. It's previous video terminals, the VT05 and VT50, were upper-case only. In 1978, DEC announced the VT78, which was a word processor made by putting a PDP-8 computer chip and some memory inside a VT52 and adding an external RX02 dual 8-inch floppy disk drive. This was the predecessor to the DECmate.
The GUI as we know it today – as pointing systems – was developed by researchers at Xerox Palo Research Center (PARC) in 1979. The first release fully integrated desktop computer was Xerox star in 1981, followed by VisiCorp Viso On (1984), and Mac OS System (1984).
Leading researcher Alan Kay involved children in the development process . Kay understood computers as simulation machine of old media (imitating) . The Intention behind GUI was to create an unified user interface that activated different mentalities and ways of learning–kinesthetic (physical, tactile), iconic, symbolic ⁃unravelling. Important was an instant interaction between user and computer. Kay was interested in computers as medium of expression through drawing, animating, writing, composing. Kay furthermore looked at computers as tools to create tools. "The ability to 'read' a medium means you can access materially and tools generated by others. The ability to 'write' in a medium means you can generate materials and tools for others. You must have both to be literate"**
At the end of 2000 GUI’s changed significantly: With the increasing popularity of smartphones interfaces had to be rethought from scratch. In todays devices not much form the initial though around GUI is left. Interfaces are shrinking or disappearing fully (Voice control, ubiquitous computing)
- From: Manovich L., Software Takes Command (2013)
- ibid
Lev Manovich is a Russian born, US based media theorist. His research focuses on digital humanities, social computing, new media art and software studies. Manovich claims software is often overlooked by humanities.
In his book Software Takes Command (2013) Manovich speaks about the software society, framing computers as cultural machines and contemporary techniques of control.
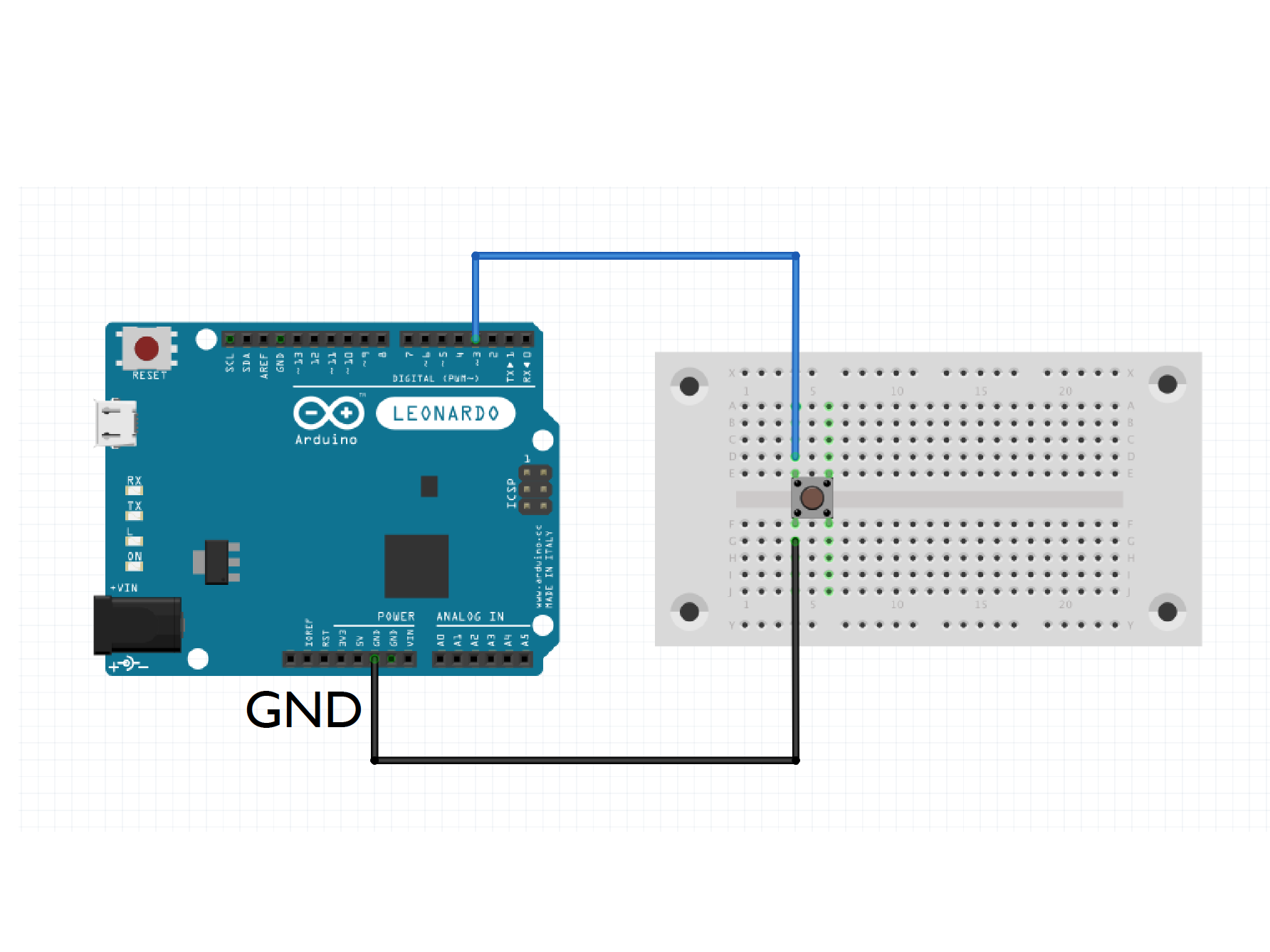
Key board mapping with Arduino Leonardo
Arduino is…
- An open-source/-hardware microcontroller device
- Designed to sense
- Designed to control
- Easy to program
- Easy to integrate into designs
- Developed by art-technologists to be practical for simple and complex designs with minimal hassle
Sensors – Input
- Push Buttons (digital)
- Potentiometer - turning knob
- LDR - light dependant resistor
- Flex sensors - senses bending
- PIR - senses presence, alarm system
- Accelerometer - senses changes in speed
Actuator – Output
- Leds & lights
- Speaker (beeper)
- DC motors
- Stepper motors
- Servos
- Solenoids
- Other > Transisors / Relays / ...
Some terms
- ‘sketch’ – program that runs on the Arduino
- ‘pin’ – input or output connected to
- something, like a LED or a switch
- ‘digital’ – 1 (HIGH) or 0 (LOW) value (on/off)
- ‘analog’ – a range of voltages between
- 0 and 5 volts, instead of discrete on and off.
Setting up the software
- Arduino: https://www.arduino.cc/
Hello World
void setup() {
pinMode(LED_BUILTIN, OUTPUT); //Declare the LED's Pin as output
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
Buttons
int buttonPin = 3;
void setup() {
pinMode(buttonPin, INPUT_PULLUP);
Serial.begin(9600);
} void loop() {
bool buttonState = digitalRead(buttonPin);
Serial.println( buttonState );
delay(100);
}
Keyboard
- include <Keyboard.h>
int buttonPin = 2;
void setup() {
PinMode( buttonPin, INPUT_PULLUP ); // connect the button to pin 3
Keyboard.begin(); // start the keyboard library
}
void loop() {
bool buttonState = digitalRead( buttonPin ); // read pin 2
if( buttonState == LOW ){ // if the button is pressed
Keyboard.write( 'd' ); // print the letter D
delay( 100 ); // do nothing for 0.1 second
}
}
Documentation
<eplite src="https://etherpad.hackersanddesigners.nl/p/" id="counterinterfaces" height="1000px" width="1000px" />
If the pad does not show up visit here: etherpad.hackersanddesigners.nl/p/counterinterfaces
Published in Fake it! Fake them! Fake you! Fake us! Publication in 2019