Sound Mixing Bowl: Difference between revisions
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
|Print=No | |Print=No | ||
}} | }} | ||
[[File: | [[File:Smb-small.png]] | ||
We are surrounded by sounds, and we live by making sounds. You and I can't hold hands through the Internet, but you can 'hold' the same thing and play with the same thing, that is 'Sound Mixing Bowl'! | We are surrounded by sounds, and we live by making sounds. You and I can't hold hands through the Internet, but you can 'hold' the same thing and play with the same thing, that is 'Sound Mixing Bowl'! | ||
| Line 23: | Line 23: | ||
Although we choose to get help from [http://heroku.com heroku.com] in order not to lose our interest, we could still use the 'Sound Mixing Bowl' web app even if we later create our servers. | Although we choose to get help from [http://heroku.com heroku.com] in order not to lose our interest, we could still use the 'Sound Mixing Bowl' web app even if we later create our servers. | ||
[[File:Sound mixing.jpg]] | |||
File: | [[File:Smb.jpg]] | ||
File:Smb.jpg | |||
Latest revision as of 10:57, 24 September 2020
| Sound Mixing Bowl | |
|---|---|
| Name | Sound Mixing Bowl |
| Location | Internet |
| Date | 2020/07/21-2020/07/23 |
| Time | 10:00-12:00 |
| PeopleOrganisations | Dianaband |
| Type | HDSA2020 |
| Web | Yes |
| No | |
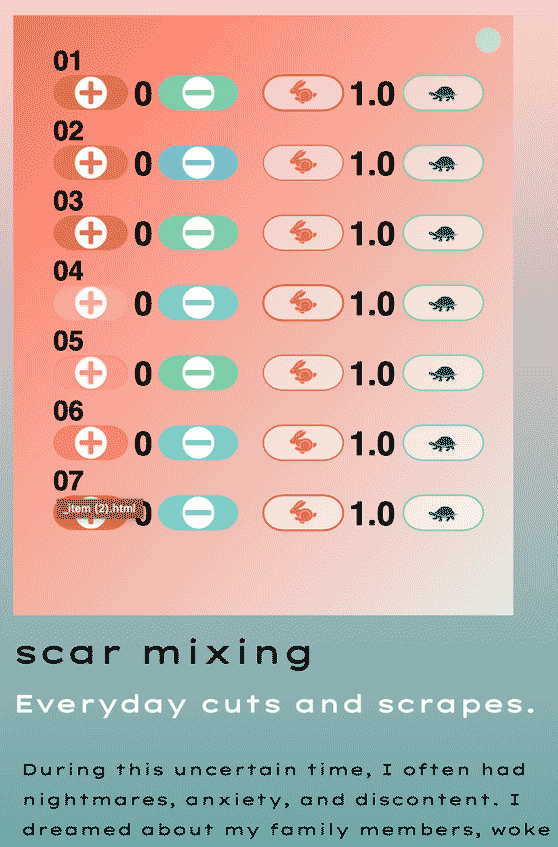
We are surrounded by sounds, and we live by making sounds. You and I can't hold hands through the Internet, but you can 'hold' the same thing and play with the same thing, that is 'Sound Mixing Bowl'!
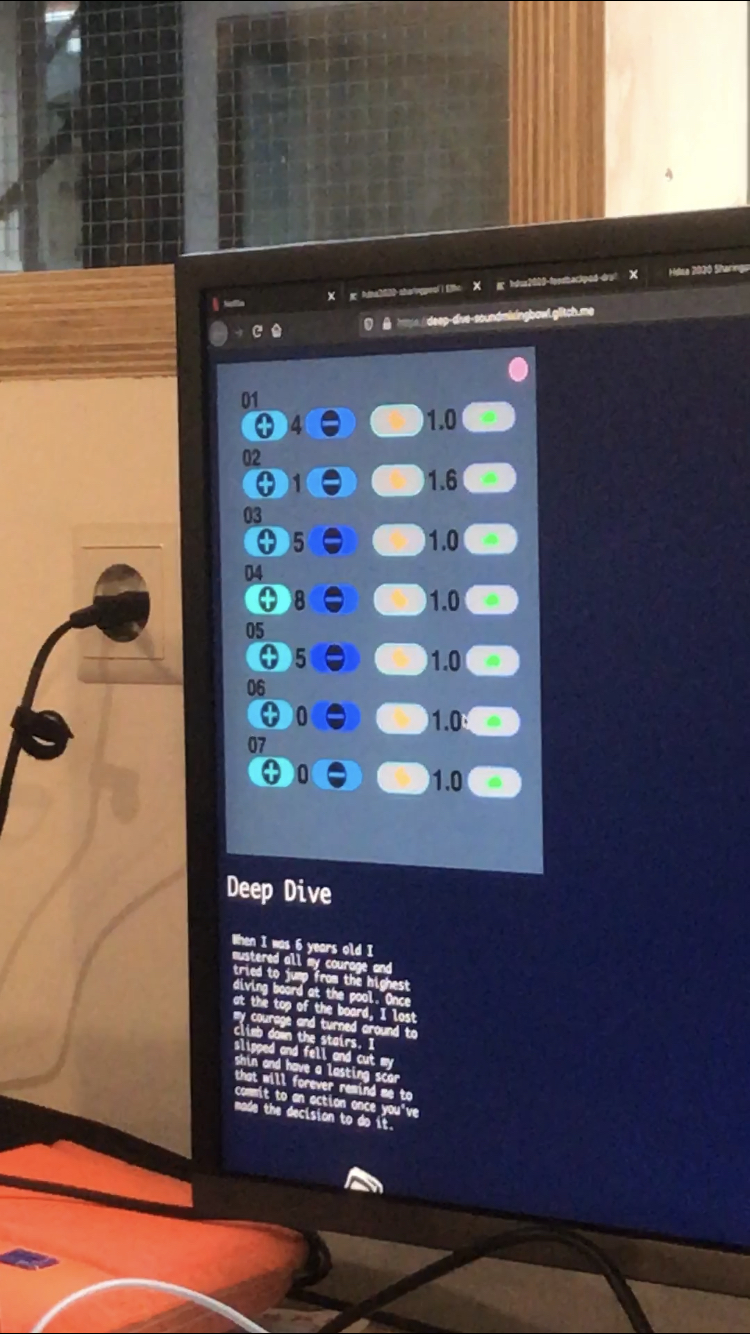
Throughout the workshop, we created a sound mix web application. This web app served the sound-mixing page with participant-collected sounds: Participants recorded, acquired, and generated the sounds of their favorite spaces and events. The sounds were injected into the application, and we were able to play with them by pressing the buttons in the webpage that control the sound mixer. We were able to stack soundtracks, rotate them, slow them down or speed them up.
The nature of the webpage page made it such that we could all mix and play sounds together in real time, hence the title, 'Sound Mixing Bowl', which allows multiple people to simultaneously play a single webpage and perform a sound mix in a 'connected' sense to each other.
If a traditional web server was to display a web page and receive a user's input on the web page to display a new web page as a response, WebSocket, the base technology of the 'Sound Mixing Bowl', makes events that occur on the web page to be shared additionally. So, it is possible to send and receive things from time to time without refreshing the view. A shared 'channel' was opened on the web server to let individuals automatically 'login' to this channel to participate in a 'chat room', so that sound mixing bowl could become a shared instrument!
In fact, apart from making a working 'Sound Mixing Bowl' application, the created web app had to be properly registered and exposed on the Internet, so efforts were needed to make it accessible from the other side of the globe. We were assisted by heroku.com's freely available PaaS(Platform as a Service) to make these hurdles as simple as magic. ;)
Although we choose to get help from heroku.com in order not to lose our interest, we could still use the 'Sound Mixing Bowl' web app even if we later create our servers.